9 基本図形
目次
9.1 概要
SVG には次に挙げる基本的な図形要素が用意されている:
SVG contains the following set of basic shape elements:
-
矩形(角の丸められたものも含む)は
rect
要素により作成される。
rectangles (including optional rounded corners), created with the 'rect' element,
-
円は
circle
要素により作成される。
circles, created with the 'circle' element,
-
楕円は
ellipse
要素により作成される。
ellipses, created with the 'ellipse' element,
-
直線は
line
要素により作成される。
straight lines, created with the 'line' element,
-
折れ線は
polyline
要素により作成される。
polylines, created with the 'polyline' element, and
-
多角形は
polygon
要素により作成される。
polygons, created with the 'polygon' element.
数学的には、これらの図形要素は同じ図形を構成する
path
要素と同値である。基本図形にはストロークやフィルを適用し得る。
path
要素で利用できるすべてのプロパティは基本図形にも適用できる。
Mathematically, these shape elements are equivalent to a 'path' element that would construct the same shape. The basic shapes may be stroked, and filled. All of the properties available for 'path' elements also apply to the basic shapes.
9.2 rect 要素
rect
要素は現在の
利用座標系
における座標軸に平行な矩形を定める。
rx,
ry
属性に適切な値を与えて矩形の角を丸めることもできる。
The 'rect' element defines a rectangle which is axis-aligned with the current user coordinate system. Rounded rectangles can be achieved by setting appropriate values for attributes 'rx' and 'ry'.
属性定義:
- x = "<coordinate>"
現在の
利用座標系
における矩形の辺のX座標のうちの小さい方。
省略値
は '0' 。
The x-axis coordinate of the side of the rectangle which has the smaller x-axis coordinate value in the current user coordinate system. The lacuna value is '0'.
アニメーション:可
- y = "<coordinate>"
現在の
利用座標系
における矩形の辺のY座標のうちの小さい方。
省略値
は '0' 。
The y-axis coordinate of the side of the rectangle which has the smaller y-axis coordinate value in the current user coordinate system. The lacuna value is '0'.
アニメーション:可
- width = "<length>"
矩形の幅。負値は
サポート外
。値を0にすると要素は描画されなくなる。
省略値
は '0' 。
The width of the rectangle. A negative value is unsupported. A value of zero disables rendering of the element. The lacuna value is '0'.
アニメーション:可
- height = "<length>"
矩形の高さ。負値は
サポート外
。値を0にすると要素は描画されなくなる。
省略値
は '0' 。
The height of the rectangle. A negative value is unsupported. A value of zero disables rendering of the element. The lacuna value is '0'.
アニメーション:可
- rx = "<length>"
矩形の角を丸めるのに用いられる楕円のX軸半径の長さ。負値は
サポート外
。この属性が指定されていない場合にどうなるかは下で述べる。
For rounded rectangles, the x-axis radius of the ellipse used to round off the corners of the rectangle. A negative value is unsupported. See the notes below about what happens if the attribute is not specified.
アニメーション:可
- ry = "<length>"
矩形の角を丸めるのに用いられる楕円のY軸半径の長さ。負値は
サポート外
。この属性が指定されていない場合にどうなるかは下で述べる。
For rounded rectangles, the y-axis radius of the ellipse used to round off the corners of the rectangle. A negative value is unsupported. See the notes below about what happens if the attribute is not specified.
アニメーション:可
- focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
rx
に妥当な値が指定されており
ry
についてはそうでない場合、
ry
の値は
rx
に等しいものとして処理される。
ry
に妥当な値が指定されており
rx
についてはそうでない場合、
rx
の値は
ry
に等しいものとして処理される。
rx
と
ry
の両方に妥当な値が指定されていない場合、角の丸めに何も指定されてなかったものとして処理され、矩形の角は直角になる。
rx
が矩形の幅の半分より大きい場合、
rx
には矩形の幅の半分に等しい値が指定されたものとして処理される。
ry
が矩形の高さの半分より大きい場合、
ry
には矩形の高さの半分に等しい値が指定されたものとして処理される。
If a properly specified value is provided for 'rx' but not for 'ry', then the user agent must process the 'rect' element with the effective value for 'ry' as equal to 'rx'. If a properly specified value is provided for 'ry' but not for 'rx', then the user agent must process the 'rect' element with the effective value for 'rx' as equal to 'ry'. If neither 'rx' nor 'ry' has a properly specified value, then the user agent must process the 'rect' element as if no rounding had been specified, resulting in square corners. If 'rx' is greater than half of the width of the rectangle, then the user agent must process the 'rect' element with the effective value for 'rx' as half of the width of the rectangle. If 'ry' is greater than half of the height of the rectangle, then the user agent must process the 'rect' element with the effective value for 'ry' as half of the height of the rectangle.
rect
要素の描画結果は、角の丸めも含め、あたかも以下のパスが指定されたときと同じでなければならない(注意:すべての座標成分と長さ値は
単位
に従って
利用座標系
における値に換算したものとする):
A 'rect' element, taking its rounded corners into account, must be rendered in a way that produces the same result as if the following outline were specified instead (note: all coordinate and length values are first converted into user space coordinates according to Units):
-
座標 (x + rx, y) への絶対
moveto
操作を行う。
ここで x と y は
rect
要素の
x
と
y
属性を
利用空間
に換算した値であり、 rx と ry は
rx
と
ry
属性を利用空間に換算した後の実効値である。
Perform an absolute moveto operation to location (x+rx,y), where x and y are the values of the 'rect' element's 'x' and 'y' attribute converted to user space, and rx and ry are the effective values of the 'rx' and 'ry' attributes converted to user space.
-
座標 (x + width - rx, y) への絶対水平
lineto
操作を行う。
ここで width は
rect
要素の
width
属性を利用空間の値に換算したものである。
Perform an absolute horizontal lineto operation to location (x+width-rx,y), where width is the 'rect' element's 'width' attribute converted to user space.
-
座標 (x + width, y + ry) への絶対楕円弧操作を行う。ここで、
rect
要素の
rx
と
ry
属性の実効値は利用空間に換算され、それぞれX軸半径とY軸半径に用いられ、X軸半径とX軸のなす角度は 0, 弧が描かれる方向は時計回り, 弧は長さが短い方を選択するものとする。
【「実効値」は上のように値が範囲外の場合は「妥当な値」に修正した値。「絶対楕円弧操作」 - absolute elliptical arc operation は SVG Tiny には含まれない SVG 1.1 の楕円弧曲線命令(パスの章)の記述が用いられている。原文の x-axis-rotation 他も同様】
Perform an absolute elliptical arc operation to coordinate (x+width,y+ry), where the effective values for the 'rx' and 'ry' attributes on the 'rect' element converted to user space are used as the semimajor and semiminor axis, respectively, zero x-axis-rotation, a clockwise sweep direction and choosing the smaller arc sweep.
-
座標 (x + width, y + height - ry) への絶対垂直 lineto 操作を行う。
ここで height は
rect
要素の
height
属性を利用空間に換算したものである。
Perform an absolute vertical lineto operation to location (x+width,y+height-ry), where height is the 'rect' element's 'height' attribute converted to user space.
-
座標 (x + width - rx, y + height) への絶対楕円弧操作を行う。
Perform an absolute elliptical arc operation to coordinate (x+width-rx,y+height).
-
座標 (x + rx, y + height) への絶対水平 lineto 操作を行う。
Perform an absolute horizontal lineto operation to location (x+rx,y+height).
-
座標 (x, y + height - ry) への絶対楕円弧操作を行う。
Perform an absolute elliptical arc operation to coordinate (x,y+height-ry).
-
座標 (x, y + ry) への絶対垂直 lineto 操作を行う。
Perform an absolute vertical lineto operation to location (x,y+ry).
-
座標 (x + rx, y) への絶対楕円弧操作を行う。
Perform an absolute elliptical arc operation to coordinate (x+rx,y).
-
最初の
moveto
操作で指定した座標へ向けて
closepath
(z) を行う。
Perform a closepath (z) to the coordinate specified in the original moveto operation.
rx
と
ry
属性が指定されなかった場合や0に設定されていた場合、楕円弧命令は取り除く。
In case the 'rx' and 'ry' attributes are not specified or set to a value of zero, the elliptical arc commands should be omitted.
Example 09_01
に角が尖った矩形を示す。
rect
要素は内部は黄、外形線は濃紺に塗られる。
Example 09_01 shows a rectangle with sharp corners. The 'rect' element is filled with yellow and stroked with navy.
<?xml version="1.0"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- 角が尖った矩形 -->
<desc>Example rect01 - rectangle with sharp corners </desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="400" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10" />
</svg>
Example 09_02
に角が丸められた二つの矩形を示す。
rx
に矩形の丸め方を指定している。
ry
属性には何も指定されていないので
rx
属性と同じ値が利用されることに注意。
Example 09_02 shows two rounded rectangles. The 'rx' specifies how to round the corners of the rectangles. Note that since no value has been specified for the 'ry' attribute, it will be assigned the same value as the 'rx' attribute.
<?xml version="1.0"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- 角が丸められた矩形 -->
<desc>Example rect02 - rounded rectangles </desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<rect x="100" y="100" width="400" height="200" rx="50"
fill="green" />
<g transform="translate(700 210) rotate(-30)">
<rect x="0" y="0" width="400" height="200" rx="50"
fill="none" stroke="purple" stroke-width="30" />
</g>
</svg>
9.3 circle 要素
circle
要素は中心点と半径を与えて円を定める。
The 'circle' element defines a circle based on a center point and a radius.
円のストローク操作は、現在の
利用座標系
において、座標 (cx+r,cy) から開始され、座標 (cx,cy+r), (cx-r,cy), (cx,cy-r) を通って最後に (cx+r,cy) へ戻る。ストロークにおいては1本の線で始点と終点が
つなげられる
。
Within the current user coordinate system, stroking operations on a circle begin at the point (cx+r,cy) and then proceed through the points (cx,cy+r), (cx-r,cy), (cx,cy-r) and finally back to (cx+r,cy). For stroking operations, there is only one line segment which has its beginning joined to its end.
属性定義:
- cx = "<coordinate>"
円の中心のX座標。
省略値
は '0' 。
The x-axis coordinate of the center of the circle. The lacuna value is '0'.
アニメーション:可
- cy = "<coordinate>"
円の中心のY座標。
省略値
は '0' 。
The y-axis coordinate of the center of the circle. The lacuna value is '0'.
アニメーション:可
- r = "<length>"
円の半径。負値は
サポート外
。値を0にすると要素は描画されなくなる。
省略値
は '0' 。
The radius of the circle. A negative value is unsupported. A value of zero disables rendering of the element. The lacuna value is '0'.
アニメーション:可
- focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
Example circle01
に赤色のフィルと青色のストロークがなされる
circle
要素を示す。
Example circle01 consists of a 'circle' element that is filled with red and stroked with blue.
<?xml version="1.0"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- 内部を赤に、外形線を青色に塗られる円 -->
<desc>Example circle01 - circle filled with red and stroked with blue</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2"/>
<circle cx="600" cy="200" r="100"
fill="red" stroke="blue" stroke-width="10" />
</svg>
9.4 ellipse 要素
ellipse
要素は中心点と二つの半径の長さを与えて
利用座標系
の座標軸に径が揃えられた楕円を定める。
The 'ellipse' element defines an ellipse which is axis-aligned with the current user coordinate system based on a center point and two radii.
楕円のストローク操作は、現在の
利用座標系
において、座標 (cx+rx,cy) から開始され、座標 (cx,cy+ry), (cx-rx,cy), (cx,cy-ry) を通り、最後に (cx+rx,cy) へ戻る。ストロークにおいては1本の線で始点と終点が
つなげられる
。
Within the current user coordinate system, stroking operations on a ellipse begin at the point (cx+rx,cy) and then proceed through the points (cx,cy+ry), (cx-rx,cy), (cx,cy-ry) and finally back to (cx+rx,cy). For stroking operations, there is only one line segment which has its beginning joined to its end.
属性定義:
- cx = "<coordinate>"
楕円の中心のX座標。
省略値
は '0' 。
The x-axis coordinate of the center of the ellipse. The lacuna value is '0'.
アニメーション:可
- cy = "<coordinate>"
楕円の中心のY座標。
省略値
は '0' 。
The y-axis coordinate of the center of the ellipse. The lacuna value is '0'.
アニメーション:可
- rx = "<length>"
楕円のX軸半径の長さ。負値は
サポート外
。値を0にすると要素は描画されなくなる。
省略値
は '0' 。
The x-axis radius of the ellipse. A negative value is unsupported. A value of zero disables rendering of the element. The lacuna value is '0'.
アニメーション:可
- ry = "<length>"
楕円のY軸半径の長さ。負値は
サポート外
。値を0にすると要素は描画されなくなる。
省略値
は '0' 。
The y-axis radius of the ellipse. A negative value is unsupported. A value of zero disables rendering of the element. The lacuna value is '0'.
アニメーション:可
- focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
Example 09_04
では二つの楕円の座標が
svg
要素の
viewBox
属性および
g
と
ellipse
要素の
transform
属性によって確立された
利用座標系
で指定されている。双方の楕円とも
cx
と
cy
属性(楕円の中心)には
省略値
0が利用されている。二番目の楕円は回転されている。
Example 09_04 below specifies the coordinates of the two ellipses in the user coordinate system established by the 'viewBox' attribute on the 'svg' element and the 'transform' attribute on the 'g' and 'ellipse' elements. Both ellipses use the lacuna value of zero for the 'cx' and 'cy' attributes (the center of the ellipse). The second ellipse is rotated.
<?xml version="1.0"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- 楕円の例 -->
<desc>Example ellipse01 - examples of ellipses</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<g transform="translate(300 200)">
<ellipse rx="250" ry="100"
fill="red" />
</g>
<ellipse transform="translate(900 200) rotate(-30)"
rx="250" ry="100"
fill="none" stroke="blue" stroke-width="20" />
</svg>
9.5 line 要素
line 要素は点から点への線分を定める。
The 'line' element defines a line segment that starts at one point and ends at another.
属性定義:
- x1 = "<coordinate>"
線分の始点のX座標。
省略値
は '0' 。
The x-axis coordinate of the start of the line. The lacuna value is '0'.
アニメーション:可
- y1 = "<coordinate>"
線分の始点のY座標。
省略値
は '0' 。
The y-axis coordinate of the start of the line. The lacuna value is '0'.
アニメーション:可
- x2 = "<coordinate>"
線分の終点のX座標。
省略値
は '0' 。
The x-axis coordinate of the end of the line. The lacuna value is '0'.
アニメーション:可
- y2 = "<coordinate>"
線分の終点のY座標。
省略値
は '0' 。
The y-axis coordinate of the end of the line. The lacuna value is '0'.
アニメーション:可
- focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
line
要素の描画結果は、あたかも以下の
path
が指定されたときと同じでなければならない(注意:すべての座標成分と長さ値は
単位
に従って
利用座標系
における値に換算したものとする):
A 'line' element must be rendered in a way that produces the same result as if the following path were specified instead (note: all coordinate and length values are first converted into user space coordinates according to Units):
-
座標 (x1, y1) への絶対
moveto
操作を行う。
ここで x1 と y1 はそれぞれ
line
要素の
x1
と
y1
属性を
利用空間
の値に換算したものである。
Perform an absolute moveto operation to absolute location (x1,y1), where x1 and y1 are the values of the 'line' element's 'x1' and 'y1' attributes converted to user space, respectively.
-
座標 (x2, y2) への絶対
lineto
操作を行う。
ここで x2 と y2 はそれぞれ
line
要素の
x2
と
y2
属性を
利用空間
の値に換算したものである。
Perform an absolute lineto operation to absolute location (x2,y2), where x2 and y2 are the values of the 'line' element's 'x2' and 'y2' attributes converted to user space, respectively.
line
要素は一本の線であり、幾何学的には一次元なので内部を持たない。従って
line
要素では決して内部への塗りは行われない(
fill
プロパティを見よ)。
Because 'line' elements are single lines and thus are geometrically one-dimensional, they have no interior; thus, 'line' elements are never filled (see the 'fill' property).
Example 09_05
に
svg
要素の
viewBox
属性により確立された利用座標系で座標が指定される5つの異なる太さの線分を示す。
Example 09_05 below specifies the coordinates of the five lines in the user coordinate system established by the 'viewBox' attribute on the 'svg' element. The lines have different thicknesses.
<?xml version="1.0"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- 利用座標系で表される線分 -->
<desc>Example line01 - lines expressed in user coordinates </desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<g stroke="green" >
<line x1="100" y1="300" x2="300" y2="100"
stroke-width="5" />
<line x1="300" y1="300" x2="500" y2="100"
stroke-width="10" />
<line x1="500" y1="300" x2="700" y2="100"
stroke-width="15" />
<line x1="700" y1="300" x2="900" y2="100"
stroke-width="20" />
<line x1="900" y1="300" x2="1100" y2="100"
stroke-width="25" />
</g>
</svg>
9.6 polyline 要素
polyline
要素は1本以上の線分がつなげられた折線を定める。通常
polyline
要素は開いた図形を定める。
The 'polyline' element defines a set of connected straight line segments. Typically, 'polyline' elements define open shapes.
属性定義:
- points = "<points-data>"
折線を構成する一連の点。すべての座標は
利用座標系
におけるものである。
The points that make up the polyline. All coordinate values are in the user coordinate system.
属性値が空( points="" )にすると要素は描画されなくなる。
省略値
は空文字列である。
An empty attribute value (points="") disables rendering of the element. The lacuna value is the empty string.
アニメーション:可
- focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
奇数個の座標成分が指定されていた場合、その要素は属性が指定されなかったものとして扱われる。
If an odd number of coordinates is provided, then the element is treated as if the attribute had not been specified.
polyline
要素の描画結果は、あたかも以下の
path
が指定されたときと同じでなければならない:
A 'polyline' element must be rendered in a way that produces the same result as if the following path were specified instead:
-
リストの最初の座標への絶対
moveto
操作を行う。
Perform an absolute moveto operation to the first coordinate pair in the list of points.
-
後続する座標のそれぞれについてその座標への絶対
lineto
操作を行う。
For each subsequent coordinate pair, perform an absolute lineto operation to that coordinate pair.
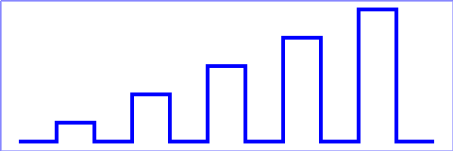
下の
Example 09_06
では
svg
要素の
viewBox
属性で確立された
利用座標系
における折線を指定している。
Example 09_06 below specifies a polyline in the user coordinate system established by the 'viewBox' attribute on the 'svg' element.
<?xml version="1.0"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- 次第に大きくなる棒 -->
<desc>Example polyline01 - increasingly larger bars </desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<polyline fill="none" stroke="blue" stroke-width="10"
points="50,375
150,375 150,325 250,325 250,375
350,375 350,250 450,250 450,375
550,375 550,175 650,175 650,375
750,375 750,100 850,100 850,375
950,375 950,25 1050,25 1050,375
1150,375" />
</svg>
9.7 polygon 要素
polygon
要素は複数のつながった線分からなる閉じた図形を定める。
The 'polygon' element defines a closed shape consisting of a set of connected straight line segments.
属性定義:
- points = "<points-data>"
多角形の頂点を構成する一連の点。すべての座標は
利用座標系
におけるものである。
The points that make up the polygon. All coordinate values are in the user coordinate system.
属性値を空( points="" )にすると要素は描画されなくなる。
省略値
は空文字列である。
An empty attribute value (points="") disables rendering of the element. The lacuna value is the empty string.
アニメーション:可
- focusable = "true" | "false" | "auto"
説明は
属性定義
を見よ。
See attribute definition for description.
アニメーション:可
- ナビゲーション属性
定義
を見よ。
See definition.
points
属性に奇数個の座標成分が与えられた場合、
サポート外の値
として扱われる。
If an odd number of coordinates is provided in the 'points' attribute, then it is treated as an unsupported value.
A
polygon
要素の描画結果は、あたかも以下の
path
が指定されたときと同じでなければならない:
A 'polygon' element must be rendered in a way that produces the same result as if the following path were specified instead:
-
リストの最初の座標への絶対
moveto
操作を行う。
Perform an absolute moveto operation to the first coordinate pair in the list of points.
-
後続する座標のそれぞれについてその座標への絶対
lineto
操作を行う。
For each subsequent coordinate pair, perform an absolute lineto operation to that coordinate pair.
-
closepath
命令を行う。
Perform a closepath command.
下の
Example 09_07
では
svg
要素の
viewBox
属性により確立される
利用座標系
において二つの多角形(星型と六角形)を指定している。
Example 09_07 below specifies two polygons (a star and a hexagon) in the user coordinate system established by the 'viewBox' attribute on the 'svg' element.
<?xml version="1.0"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<!-- 星形と六角形 -->
<desc>Example polygon01 - star and hexagon </desc>
<!-- 'rect' 要素でキャンバスの境界を表示 -->
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<polygon fill="red" stroke="blue" stroke-width="10"
points="350,75 379,161 469,161 397,215
423,301 350,250 277,301 303,215
231,161 321,161" />
<polygon fill="lime" stroke="blue" stroke-width="10"
points="850,75 958,137.5 958,262.5
850,325 742,262.6 742,137.5" />
</svg>
9.7.1 polyline および polygon 要素における座標指定の構文
polyline
と
polygon
要素に指定する
<points-data>
値の EBNF 形式による構文を示す [EBNF]:
The following is an EBNF grammar for <points-data> values on 'polyline' and 'polygon' elements [EBNF]:
points-data:
wsp* coordinate-pairs? wsp*
coordinate-pairs:
coordinate-pair
| coordinate-pair comma-wsp coordinate-pairs
coordinate-pair:
coordinate comma-wsp coordinate
coordinate:
number
number:
sign? integer-constant
| sign? floating-point-constant
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)+