
メディアを問わず、 SVG キャンバス とは「 SVG 内容が描画される空間」を意味する。キャンバスとは、どの方向にも無限の広がりを持つ空間である一方、描画についてはその有界な矩形領域に対し相対的になされるものである。この有界な矩形領域を SVG ビューポート と呼ぶ。視覚メディア [CSS2-VISUAL] においては、 SVG ビューポートとは利用者から見える SVG 内容の表示領域のことである。
For all media, the SVG canvas describes "the space where the SVG content is rendered." The canvas is infinite for each dimension of the space, but rendering occurs relative to a finite rectangular region of the canvas. This finite rectangular region is called the SVG viewport . For visual media [ CSS2-VISUAL] , the SVG viewport is the viewing area where the user sees the SVG content.
SVG ビューポートの大きさ(即ち幅と高さ)は SVG 文書片とその(実在のまたは暗黙の)親との交渉の過程から決定される( 初期ビューポートの確立 を見よ)。このやりとりが完了すると次に挙げる情報が SVG-UAに提供される:
The size of the SVG viewport (i.e., its width and height) is determined by a negotiation process (see Establishing the size of the initial viewport ) between the SVG 文書 fragment and its parent (real or implicit). Once that negotiation process is completed, the SVG user agent is provided the following information:
上記情報に基づき、 SVG-UAは ビューポート 、すなわち初期の ビューポート座標系 および初期の 利用座標系 を決定する。この時点では二つの座標系は同値にされる。双方の座標系は、原点がビューポートの原点に(ルート・ビューポートにおいては原点は左上隅になる)、1単位がビューポートの1「画素」に等しくなるように確立される( 初期座標系 を見よ)。ビューポート座標系は別名 ビューポート空間 とも呼ばれ、利用座標系は別名 利用空間 とも呼ばれる。 (訳注:「ルート・ビューポート」の語義が記述されていないが、おそらく最も外側の svg 要素によって確立されるものを指すものと思われる。)
Using the above information, the SVG user agent determines the viewport , an initial viewport coordinate system and an initial user coordinate system such that the two coordinates systems are identical. Both coordinates systems are established such that the origin matches the origin of the viewport (for the root viewport, the viewport origin is at the top/left corner), and one unit in the initial coordinate system equals one "pixel" in the viewport. (See Initial coordinate system .) The viewport coordinate system is also called viewport space and the user coordinate system is also called user space .
SVG における長さは次で指定される:
Lengths in SVG can be specified as:
長さ単位識別子には: em, ex, px, pt, pc, cm, mm, in, および、パーセントを利用できる。
The supported length unit identifiers are: em, ex, px, pt, pc, cm, mm, in, and percentages.
SVG 文書片中の任意の場所において、 変換行列 あるいは、回転( rotation ), 斜傾( skewing ), 伸縮( scaling ), 並進( translation )などの単純変換の形式による 変換 を指定して、新しい利用空間(即ち新しい現在の座標系)を確立させられる。 座標系変換 を通して新しい利用空間を確立することは二次元グラフィックスにおいて基礎となる処理であり、グラフィックスオブジェクトの大きさ, 位置, 回転, 斜傾を制御する通例的方法を提供する。
A new user space (i.e., a new current coordinate system) can be established at any place within an SVG document fragment by specifying transformations in the form of transformation matrices or simple transformation operations such as rotation, skewing, scaling and translation. Establishing new user spaces via coordinate system transformations are fundamental operations to 2D graphics and represent the usual method of controlling the size, position, rotation and skew of graphic objects.
新しいビューポートを確立することもできる。 新しいビューポートの確立 により、パーセントの単位で表された値の意味を再定義し、グラフィックを特定の矩形領域に「ぴったり」はめ込むための規範となる矩形を新規に与えられるようになる。(ここで「ぴったり」とは、与えられたグラフィックの利用空間における包含ボックスをビューポートの縁にぴったり揃えるように変換させることを意味する。)
New viewports also can be established. By establishing a new viewport , you can redefine the meaning of percentages units and provide a new reference rectangle for "fitting" a graphic into a particular rectangular area. ("Fit" means that a given graphic is transformed in such a way that its bounding box in user space aligns exactly with the edges of a given viewport.)
SVG-UAはその親となるUAと交渉して文書を描画するためのビューポートを決定する。場合によっては、 SVG 内容はそれを包含する文書に( 参照またはインライン により)埋めこまれていることがある。包含する文書は、 SVG 内容にあてがうビューポートの寸法を指定するかそれに関する示唆を与えるような属性やプロパティ、その他の(明示的または暗黙の)パラメタを含み得る。 SVG 内容自身においても、 最も外側の svg 要素 の XML 属性 width, height を通して、内容を描画するための適切なビューポート領域の情報を随意に提供させられる。交渉の過程では包含する文書と SVG 内容自身から提供された情報が検討され、それらに基づいてビューポートの位置と大きさが決定される。
The SVG user agent negotiates with its parent user agent to determine the viewport into which the SVG user agent can render the document. In some circumstances, SVG content will be embedded ( by reference or inline ) within a containing document. This containing document might include attributes, properties and/or other parameters (explicit or implicit) which specify or provide hints about the dimensions of the viewport for the SVG content. SVG content itself optionally can provide information about the appropriate viewport region for the content via the width and height XML attributes on the outermost 'svg' element. The negotiation process uses any information provided by the containing document and the SVG content itself to choose the viewport location and size.
最も外側の svg 要素 の width 属性は次の3条件が満たされる場合を除き、ビューポートの幅を確立する:
The width attribute on the outermost 'svg' element establishes the viewport's width, unless the following conditions are met:
これらの条件が満たされていれば、位置決めプロパティがビューポートの幅を確立させる。
Under these conditions, the positioning properties establish the viewport's width.
同様にして、ビューポートの高さを決めるのに十分な情報を持つ位置決めプロパティ [CSS2-POSN] が、参照している要素または 最も外側の svg 要素 に対して指定されているならば、それらがビューポートの高さを確立する。そうでない場合、 最も外側の svg 要素 がビューポートの高さを確立する。
Similarly, if there are positioning properties [ CSS2-POSN] specified on the referencing element or on the outermost 'svg' that are sufficient to establish the height of the viewport, then these positioning properties establish the viewport's height; otherwise, the height attribute on the outermost 'svg' element establishes the viewport's height.
最も外側の svg 要素 の width もしくは height 属性が 利用単位 (即ち、単位識別子が与えられていない)で指定されている場合、その値の単位は "px" であるものと見なされる( 単位 を見よ)。
If the width or height attributes on the outermost 'svg' element are in user units (i.e., no unit identifier has been provided), then the value is assumed to be equivalent to the same number of "px" units (see Units ).
次の例に CSS レイアウト規則によりフォーマットされた親の XML 文書にインラインに埋めこまれた SVG グラフィックを示す。 CSS 位置決めプロパティが 最も外側の svg 要素 に指定されてないので、属性値 width="100px" と height="200px" が初期ビューポートの大きさを決定する:
In the following example, an SVG graphic is embedded inline within a parent XML document which is formatted using CSS layout rules. Since CSS positioning properties are not provided on the outermost 'svg' element, the width="100px" and height="200px" attributes determine the size of the initial viewport:
<?xml version="1.0" standalone="yes"?>
<parent xmlns="http://some.url">
<!-- SVG グラフィック -->
<svg xmlns='http://www.w3.org/2000/svg'
width="100px" height="200px" version="1.1">
<path d="M100,100 Q200,400,300,100"/>
<!-- SVG グラフィックの残りの部分がここに -->
</svg>
</parent>
SVG 文書片に対する初期クリッピングパスが 初期クリッピングパス に述べられる規則に従って確立される。
The initial clipping path for the SVG document fragment is established according to the rules described in The initial clipping path .
最も外側の svg 要素 に対し、 SVG-UAは初期の ビューポート座標系 と初期の 利用座標系 を二つの座標系が同値になるように定める。双方の座標系の原点はビューポートの原点に合わせられ、初期座標系の1単位はビューポートにおける1「画素」(即ち [CSS2 lengths] で定義される単位 px で表した 1 px)に等しくなるようにされる。 ほとんどの場合(独立した SVG 文書であるか、親となる XML 文書に 参照またはインライン により SVG 文書片が埋めこまれていて、親のレイアウトが CSS [CSS2] または XSL [XSL] で決定されているような場合)、初期ビューポート座標系は(したがって初期利用座標系も)、その原点をビューポートの左上隅に, X軸正方向を右向きに, Y軸正方向を下向きに, テキストの描画は「正立」した状態になるようにされる(「正立」とは、ローマ字やアジア系スクリプトの全角表意文字は対応するグリフの上端を上側に, 右端を右側に位置させることを意味する)。
For the outermost 'svg' element, the SVG user agent determines an initial viewport coordinate system and an initial user coordinate system such that the two coordinates systems are identical. The origin of both coordinate systems is at the origin of the viewport, and one unit in the initial coordinate system equals one "pixel" (i.e., a px unit as defined in [CSS2 lengths] ) in the viewport. In most cases, such as stand-alone SVG documents or SVG document fragments embedded ( by reference or inline ) within XML parent documents where the parent's layout is determined by CSS [CSS2] or XSL [XSL] , the initial viewport coordinate system (and therefore the initial user coordinate system) has its origin at the top/left of the viewport, with the positive x-axis pointing towards the right, the positive y-axis pointing down, and text rendered with an "upright" orientation, which means glyphs are oriented such that Roman characters and full-size ideographic characters for Asian scripts have the top edge of the corresponding glyphs oriented upwards and the right edge of the corresponding glyphs oriented to the right.
もし SVG の実装が CSS2 互換単位 px を利用する XML 文書のスタイル付けをサポートするUAの一部であるならば、 SVG-UAは他の XML のスタイル付け処理で利用されている値に合わせるために、その単位 px の大きさを現実世界の単位で表したものを初期値として得るべきである。それがかなわないならば、もしUAが単位 px の大きさをその環境から得られるならば、それを利用すべきである。それもかなわないならば、単位 px に適切な大きさをあてがうべきである。いずれにせよ、 1px の大きさは [CSS2 lengths] で述べられている規則に適合していなければならない。
If the SVG implementation is part of a user agent which supports styling XML documents using CSS2-compatible px units, then the SVG user agent should get its initial value for the size of a px unit in real world units to match the value used for other XML styling operations; otherwise, if the user agent can determine the size of a px unit from its environment, it should use that value; otherwise, it should choose an appropriate size for one px unit. In all cases, the size of a px must be in conformance with the rules described in [CSS2 lengths] .
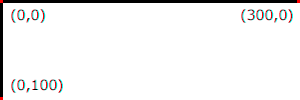
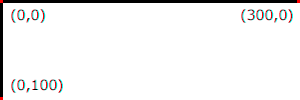
次の Example InitialCoords は原点を左上に, X軸を右向きに, Y軸を下向きにとった初期座標系を示している。初期利用座標系の1利用単位は親UAの (暗黙または明示的な)1「画素」に等しい。
Example InitialCoords below shows that the initial coordinate system has the origin at the top/left with the x-axis pointing to the right and the y-axis pointing down. The initial user coordinate system has one user unit equal to the parent (implicit or explicit) user agent's "pixel".
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300px" height="100px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example InitialCoords - SVG の初期座標系</desc>
<g fill="none" stroke="black" stroke-width="3" >
<line x1="0" y1="1.5" x2="300" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="100" />
</g>
<g fill="red" stroke="none" >
<rect x="0" y="0" width="3" height="3" />
<rect x="297" y="0" width="3" height="3" />
<rect x="0" y="97" width="3" height="3" />
</g>
<g font-size="14" font-family="Verdana" >
<text x="10" y="20">(0,0)</text>
<text x="240" y="20">(300,0)</text>
<text x="10" y="90">(0,100)</text>
</g>
</svg>
 |
新しい利用空間(即ち新しい現在の座標系)を、コンテナ要素またはグラフィックス要素の transform 属性, あるいは 'svg', 'symbol', 'marker', 'pattern', 'view' 要素の viewBox 属性の形で 変換 を指定することにより確立させられる。 transform 属性と viewBox 属性は与えられた要素の隣接属性 (訳注: sibling attributes - 同じ要素における他の属性を指すものと思われる) と要素の全ての子孫の利用空間における座標と長さを変換する( 隣接属性に対する transform 属性の効果 と 隣接属性に対する viewBox 属性の効果 を見よ)。変換は入れ子にすることが可能であり、その場合、変換による効果は累積される。
A new user space (i.e., a new current coordinate system) can be established by specifying transformations in the form of a transform attribute on a container element or graphics element or a viewBox attribute on an 'svg', 'symbol', 'marker', 'pattern' and the 'view' element. The transform and viewBox attributes transform user space coordinates and lengths on sibling attributes on the given element (see effect of the transform attribute on sibling attributes and effect of the viewBox attribute on sibling attributes ) and all of its descendants. Transformations can be nested, in which case the effect of the transformations are cumulative.
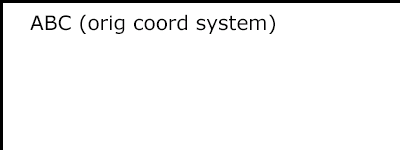
次の Example OrigCoordSys に変換を何もしない文書を示す。テキスト描画は 初期座標系 で指定される。
Example OrigCoordSys below shows a document without transformations. The text string is specified in the initial coordinate system .
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="150px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example OrigCoordSys - 単純変換:最初の図</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="150" />
</g>
<g>
<text x="30" y="30" font-size="20" font-family="Verdana" >
ABC (orig coord system)
</text>
</g>
</svg>
 |
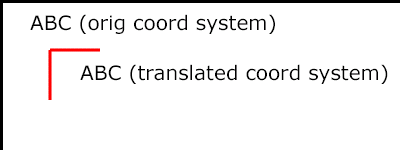
次の Example NewCoordSys では三つめの 'g' 要素で transform="translate(50,50)" と指定することにより、新しい利用座標系が確立される。新しい利用座標系では原点が元の座標系の (50,50) にとられる。この変換の結果、新しい利用座標系の座標 (30,30) は元の座標系の座標 (80,80) に写像される(即ち座標がX軸方向に 50 単位, Y軸方向に 50 単位移動する)。
Example NewCoordSys establishes a new user coordinate system by specifying transform="translate(50,50)" on the third 'g' element below. The new user coordinate system has its origin at location (50,50) in the original coordinate system. The result of this transformation is that the coordinate (30,30) in the new user coordinate system gets mapped to coordinate (80,80) in the original coordinate system (i.e., the coordinates have been translated by 50 units in X and 50 units in Y).
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="150px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example NewCoordSys - 新しい利用座標系</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="150" />
</g>
<g>
<text x="30" y="30" font-size="20" font-family="Verdana" >
ABC (orig coord system)
</text>
</g>
<!-- 初期座標系を 50 利用単位だけ
それぞれの軸に沿ってずらして(即ち
並進させて)新しい座標系を確立する。 -->
<g transform="translate(50,50)">
<g fill="none" stroke="red" stroke-width="3" >
<!-- 新しい座標系のそれぞれの座標軸に沿って
長さ 50 利用単位の線分を描く -->
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="30" y="30" font-size="20" font-family="Verdana" >
ABC (translated coord system)
</text>
</g>
</svg>
 |
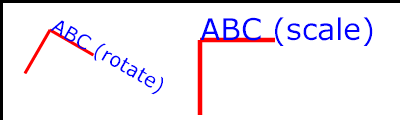
次の Example RotateScale に単純な 回転( rotate )と伸縮( scale )による変換を示す。この例では2つの新しい座標系が定義される:
Example RotateScale illustrates simple rotate and scale transformations. The example defines two new coordinate systems:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="120px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example RotateScale - 回転と伸縮変換</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="120" />
</g>
<!-- 原点を初期座標系の (50,30) にとり、
30 度回転された新しい座標系を確立する。-->
<g transform="translate(50,30)">
<g transform="rotate(30)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (rotate)
</text>
</g>
</g>
<!-- 原点を初期座標系の (200,40) にとり、
1.5 倍拡大された新しい座標系を確立する。-->
<g transform="translate(200,40)">
<g transform="scale(1.5)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (scale)
</text>
</g>
</g>
</svg>
 |
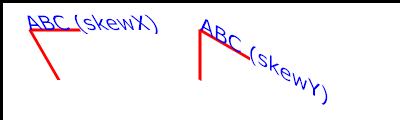
次の Example Skew に元の座標系を斜傾 ( skew - スキュー)により変換した2つの座標系を示す。
Example Skew defines two coordinate systems which are skewed relative to the origin coordinate system.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="120px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example Skew - skewX と skewY による効果を示す</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="120" />
</g>
<!-- 原点を初期座標系の (30,30) にとり、
X座標が 30 度斜傾された新しい座標系を確立する。-->
<g transform="translate(30,30)">
<g transform="skewX(30)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (skewX)
</text>
</g>
</g>
<!-- 原点を初期座標系の (200,30) にとり、
Y座標が 30 度斜傾された新しい座標系を確立する。-->
<g transform="translate(200,30)">
<g transform="skewY(30)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="20" font-family="Verdana" fill="blue" >
ABC (skewY)
</text>
</g>
</g>
</svg>
 |
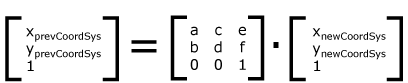
数学的にはすべての変換は次の形式の 3x3 の
変換行列
で表現される:

Mathematically, all transformations can be represented as 3x3
transformation matrices
of the following form:
上の 3x3 行列では6つの値だけが利用されるので、 変換行列 はベクトル: [a b c d e f] の形式でも表記される。
Since only six values are used in the above 3x3 matrix, a transformation matrix is also expressed as a vector: [a b c d e f].
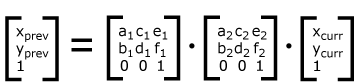
変換は新しい座標系から前の座標系へ座標と長さを写像する:

Transformations map coordinates and lengths from a new coordinate system into a previous coordinate system:
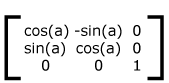
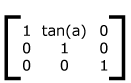
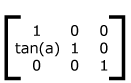
単純変換は次に挙げる形式の行列で表現される:
Simple transformations are represented in matrix form as follows:





変換はいくらでも入れ子にすることができる。入れ子にされた変換による効果は前に定義された変換に対し変換行列による後置積をとる(即ち後ろにつなげる)ことである:

Transformations can be nested to any level. The effect of nested transformations is to post-multiply (i.e., concatenate) the subsequent transformation matrices onto previously defined transformations:
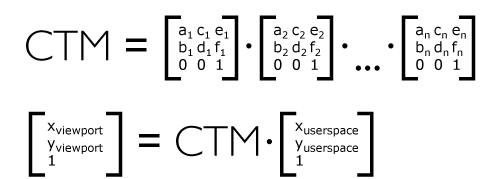
与えられた要素に対し、現在のビューポートを確立した祖先の要素(通常は与えられた要素の最も自明な祖先である
'svg'
要素)までのすべての要素(与えられた要素とビューポートを確立した祖先の要素も含める)で定義された変換全てを累積したものを
現在の変換行列
あるいは
CTM
( current transformation matrix )と呼ぶ。すなわち、 CTM は現在の利用座標からビューポート座標への写像を表現する:

For each given element, the accumulation of all transformations that have been defined on the given element and all of its ancestors up to and including the element that established the current viewport (usually, the
'svg'
element which is the most immediate ancestor to the given element) is called the
current transformation matrix
or
CTM
. The CTM thus represents the mapping of current user coordinates to viewport coordinates:
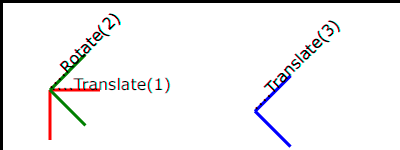
次の Example Nested に入れ子にされた変換を示す:
Example Nested illustrates nested transformations.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="150px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example Nested - 入れ子にされた変換</desc>
<g fill="none" stroke="black" stroke-width="3" >
<!-- 初期座標系の座標軸を描く -->
<line x1="0" y1="1.5" x2="400" y2="1.5" />
<line x1="1.5" y1="0" x2="1.5" y2="150" />
</g>
<!-- 最初は並進 -->
<g transform="translate(50,90)">
<g fill="none" stroke="red" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Translate(1)
</text>
<!-- 次は回転 -->
<g transform="rotate(-45)">
<g fill="none" stroke="green" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Rotate(2)
</text>
<!-- 最後にもう一度並進 -->
<g transform="translate(130,160)">
<g fill="none" stroke="blue" stroke-width="3" >
<line x1="0" y1="0" x2="50" y2="0" />
<line x1="0" y1="0" x2="0" y2="50" />
</g>
<text x="0" y="0" font-size="16" font-family="Verdana" >
....Translate(3)
</text>
</g>
</g>
</g>
</svg>
 |
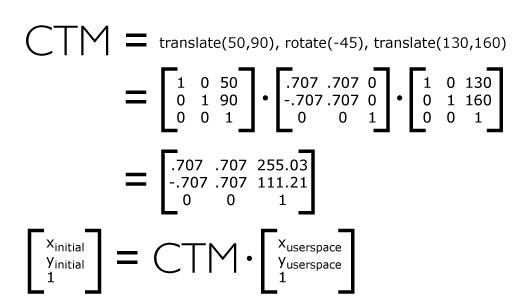
上の例では、三番目の入れ子になった変換の CTM (即ち
transform="translate(130,160)"
)は次の3つの変換からなる:

In the example above, the CTM within the third nested transformation (i.e., the
transform="translate(130,160)"
) consists of the concatenation of the three transformations, as follows:
transform 属性の値は変換定義のリストとして定義される <transform-list> で指定され、各変換はリストに現れる順番で適用される。個々の変換定義は空白またはコンマで区切られる。変換定義の種類には次に挙げるものが含まれる:
The value of the transform attribute is a <transform-list>, which is defined as a list of transform definitions, which are applied in the order provided. The individual transform definitions are separated by whitespace and/or a comma. The available types of transform definitions include:
全ての数値は <number> (実数)である。
All numeric values are real <number> s.
もし変換のリストが与えられた場合、全体としての効果は各変換が与えられた順番に別々に指定されたときと同じになる。例えば:
If a list of transforms is provided, then the net effect is as if each transform had been specified separately in the order provided. For example,
<g transform="translate(-10,-20) scale(2) rotate(45) translate(5,10)"> <!-- グラフィックス要素はここに --> </g>
は機能的には次と等価になる:
is functionally equivalent to:
<g transform="translate(-10,-20)">
<g transform="scale(2)">
<g transform="rotate(45)">
<g transform="translate(5,10)">
<!-- グラフィックス要素はここに -->
</g>
</g>
</g>
</g>
transform 属性は要素に与えられた他の座標または長さの値を処理する前に適用される。例えば要素
The transform attribute is applied to an element before processing any other coordinate or length values supplied for that element. In the element
<rect x="10" y="10" width="20" height="20" transform="scale(2)"/>
において、 x, y, width, height の値は transform 属性で与えられた倍率により現在の座標系が一様に2倍された後、処理される。属性 x, y, width, height (加えて他の任意の属性あるいはプロパティも)は前の利用座標系ではなく、新しい利用座標系における値として扱われる。したがって上記 'rect' 要素は機能的には次と等価になる:
the x, y, width and height values are processed after the current coordinate system has been scaled uniformly by a factor of 2 by the transform attribute. Attributes x, y, width and height (and any other attributes or properties) are treated as values in the new user coordinate system, not the previous user coordinate system. Thus, the above 'rect' element is functionally equivalent to:
<g transform="scale(2)"> <rect x="10" y="10" width="20" height="20"/> </g>
以下は transform 属性の値を与える BNF 形式( Backus-Naur Form )による記述仕様である。次の表記を用いる:
The following is the Backus-Naur Form (BNF) for values for the transform attribute. The following notation is used:
transform-list:
wsp* transforms? wsp*
transforms:
transform
| transform comma-wsp+ transforms
transform:
matrix
| translate
| scale
| rotate
| skewX
| skewY
matrix:
"matrix" wsp* "(" wsp*
number comma-wsp
number comma-wsp
number comma-wsp
number comma-wsp
number comma-wsp
number wsp* ")"
translate:
"translate" wsp* "(" wsp* number ( comma-wsp number )? wsp* ")"
scale:
"scale" wsp* "(" wsp* number ( comma-wsp number )? wsp* ")"
rotate:
"rotate" wsp* "(" wsp* number ( comma-wsp number comma-wsp number )? wsp* ")"
skewX:
"skewX" wsp* "(" wsp* number wsp* ")"
skewY:
"skewY" wsp* "(" wsp* number wsp* ")"
number:
sign? integer-constant
| sign? floating-point-constant
comma-wsp:
(wsp+ comma? wsp*) | (comma wsp*)
comma:
","
integer-constant:
digit-sequence
floating-point-constant:
fractional-constant exponent?
| digit-sequence exponent
fractional-constant:
digit-sequence? "." digit-sequence
| digit-sequence "."
exponent:
( "e" | "E" ) sign? digit-sequence
sign:
"+" | "-"
digit-sequence:
digit
| digit digit-sequence
digit:
"0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
wsp:
(#x20 | #x9 | #xD | #xA)
transform 属性に対しては:
アニメーション:可
変換のアニメーションについては
'animateTransform'
要素を見よ。
See the
'animateTransform'
element for information on animating transformations.
一連のグラフィックを特定のコンテナ要素にぴったり収まるように伸縮させたい場面は多々ある。 viewBox 属性はそのような機能を提供する。
It is often desirable to specify that a given set of graphics stretch to fit a particular container element. The viewBox attribute provides this capability.
新しいビューポートを確立する要素の全て( ビューポートを確立する要素 を見よ)、加えて 'marker', 'pattern', 'view' 要素は viewBox 属性を持つ。 viewBox 属性の値は空白またはコンマ区切りの4個の数値のリスト <min-x>, <min-y>, <width>, <height> で記述され、要素により確立されるビューポートの境界に写像されるべき利用空間における矩形を指定する。写像は preserveAspectRatio 属性も考慮に入れて決定される。 viewBox 属性が要素に指定された場合、追加の変換は要素の全ての子孫にも適用される。
All elements that establish a new viewport (see elements that establish viewports ), plus the 'marker', 'pattern' and 'view' elements have attribute viewBox . The value of the viewBox attribute is a list of four numbers <min-x>, <min-y>, <width> and <height> , separated by whitespace and/or a comma, which specify a rectangle in user space which should be mapped to the bounds of the viewport established by the given element, taking into account attribute preserveAspectRatio . If specified, an additional transformation is applied to all descendants of the given element to achieve the specified effect.
負値の <width> あるいは <height> はエラー( エラー処理 を見よ)。値を0にすると要素の描画されなくなる。
A negative value for <width> or <height> is an error (see Error processing ). A value of zero disables rendering of the element.
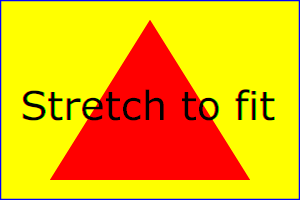
次の Example ViewBox では、 SVG 内容をビューポートの境界にぴったり収めるようにするために、 最も外側の svg 要素 において viewBox 属性を利用している。
Example ViewBox illustrates the use of the viewBox attribute on the outermost 'svg' element to specify that the SVG content should stretch to fit bounds of the viewport.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300px" height="200px" version="1.1"
viewBox="0 0 1500 1000" preserveAspectRatio="none"
xmlns="http://www.w3.org/2000/svg">
<desc>Example ViewBox - ビューポートの
大きさに関係なくビューポート内にぴったり収まるように
グラフィックが伸縮されるような初期座標系を自動的に
得るために viewBox 属性を利用する。</desc>
<!-- この矩形は利用空間において
(0,0) から (1500,1000) までの領域を占める。
上の viewBox 属性により、矩形は SVG 内容に
用意された領域全体を覆うことになる。-->
<rect x="0" y="0" width="1500" height="1000"
fill="yellow" stroke="blue" stroke-width="12" />
<!-- 大きな赤色の三角形 -->
<path fill="red" d="M 750,100 L 250,900 L 1250,900 z"/>
<!-- ビューポートの幅ほとんどにまたがるテキスト -->
<text x="100" y="600" font-size="200" font-family="Verdana" >
Stretch to fit
</text>
</svg>
| 幅=300px, 高さ=200px のビューポートへの描画 |
幅=150px, 高さ=200px のビューポートへの描画 |
|
|---|---|---|
 |
 |
viewBox 属性により、指定された利用空間における矩形を意図される領域(大抵はビューポート)の境界に写像するような適切な変換行列がUAにより自動的にあてがわれる。上の例の左側のような効果を得るために、大きさ 300 x 200 画素のビューポートに対し、UAはXとY共に 0.2 倍する変換を自動的に挿入する。その効果は同じ大きさのビューポートに対し次のように追加的変換を与えることに等しい:
The effect of the viewBox attribute is that the user agent automatically supplies the appropriate transformation matrix to map the specified rectangle in user space to the bounds of a designated region (often, the viewport). To achieve the effect of the example on the left, with viewport dimensions of 300 by 200 pixels, the user agent needs to automatically insert a transformation which scales both X and Y by 0.2. The effect is equivalent to having a viewport of size 300px by 200px and the following supplemental transformation in the document, as follows:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300px" height="200px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g transform="scale(0.2)">
<!-- 文書の残りの部分はここに -->
</g>
</svg>
上の例の右側のような効果を得るために、大きさ 150 x 200 画素のビューポートに対し、UAはXを 0.1 倍, Yを 0.2 倍する変換を自動的に挿入する。その効果は同じ大きさのビューポートに対し次のように追加的変換を与えることに等しい:
To achieve the effect of the example on the right, with viewport dimensions of 150 by 200 pixels, the user agent needs to automatically insert a transformation which scales X by 0.1 and Y by 0.2. The effect is equivalent to having a viewport of size 150px by 200px and the following supplemental transformation in the document, as follows:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150px" height="200px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g transform="scale(0.1 0.2)">
<!-- 文書の残りの部分はここに -->
</g>
</svg>
(注意:場合によっては、UAは伸縮変換に加えて並進変換も与えてやらねばならない。例えば 最も外側の svg 要素 で viewBox 属性の <min-x> または <min-y> に 0 以外の値を指定した場合、並進変換も必要になる。)
(Note: in some cases the user agent will need to supply a translate transformation in addition to a scale transformation. For example, on an outermost 'svg' , a translate transformation will be needed if the viewBox attributes specifies values other than zero for <min-x> or <min-y> .)
transform 属性とは異なり( 隣接属性に対する transform 属性の効果 を見よ)、要素の viewBox 属性によって自動的に生成される変換はその要素の x, y, width, height 属性( 'marker' 要素の場合は markerWidth, markerHeight 属性)に影響しない。したがって、上の例に示された属性 width, height および viewBox を持つ 'svg' 要素では、 width と height 属性は viewBox による変換が適用される前の座標系における値を表す。その一方で transform 属性と同様に新しい座標系は確立され、他のすべての属性と子孫要素には適用される。
Unlike the transform attribute (see effect of the transform on sibling attributes ), the automatic transformation that is created due to a viewBox does not affect the x, y, width and height attributes (or in the case of the 'marker' element, the markerWidth and markerHeight attributes) on the element with the viewBox attribute. Thus, in the example above which shows an 'svg' element which has attributes width, height and viewBox , the width and height attributes represent values in the coordinate system that exists before the viewBox transformation is applied. On the other hand, like the transform attribute, it does establish a new coordinate system for all other attributes and for descendant elements.
viewBox 属性に対しては
アニメーション:可
グラフィックを不均等に伸縮させてビューポート全体を覆うようにさせるのが望ましい(viewBox 属性を用いるときは概してそうだが)場合がある一方、グラフィックの縦横比を保つために均等に伸縮させた方が望ましい場合もある。
In some cases, typically when using the viewBox attribute, it is desirable that the graphics stretch to fit non-uniformly to take up the entire viewport. In other cases, it is desirable that uniform scaling be used for the purposes of preserving the aspect ratio of the graphics.
均等な伸縮を強制するかどうかを指示する属性:
preserveAspectRatio
= "[defer] <align> [<meetOrSlice>]"
は、
新しいビューポートを確立する要素
、加えて
'image',
'marker',
'pattern',
'view'
要素で利用できる。
Attribute preserveAspectRatio="[defer] <align> [<meetOrSlice>]" , which is available for all elements that establish a new viewport (see elements that establish viewports ), plus the 'image', 'marker', 'pattern' and 'view' elements, indicates whether or not to force uniform scaling.
'image' 要素を除く上記要素における preserveAspectRatio 属性は同じ要素に viewBox 属性が与えられているときのみ有効であり、そうでない場合は無視される。
For elements that establish a new viewport (see elements that establish viewports ), plus the 'marker', 'pattern' and 'view' elements, preserveAspectRatio only applies when a value has been provided for viewBox on the same element. For these elements, if attribute viewBox is not provided, then preserveAspectRatio is ignored.
'image' 要素における preserveAspectRatio 属性は、基準となる矩形に対して参照された画像をどのようにはめ込むか、および画像の縦横比を現在の利用座標系においても維持するかどうかを指示する。
For 'image' elements, preserveAspectRatio indicates how referenced images should be fitted with respect to the reference rectangle and whether the aspect ratio of the referenced image should be preserved with respect to the current user coordinate system.
'image' 要素における preserveAspectRatio の値が defer で始まっている場合、参照先の内容に preserveAspectRatio 属性があればそれが用いられるべきである。参照先の内容に preserveAspectRatio の値が与えられていない場合の preserveAspectRatio 属性は通常と同様に処理される( defer は無視される)。他の全ての要素については preserveAspectRatio 属性の defer は無視される。
If the value of preserveAspectRatio on an 'image' element starts with 'defer' then the value of the preserveAspectRatio attribute on the referenced content if present should be used. If the referenced content lacks a value for preserveAspectRatio then the preserveAspectRatio attribute should be processed as normal (ignoring 'defer'). For preserveAspectRatio on all other elements the 'defer' portion of the attribute is ignored.
<align> パラメタは均等な伸縮を強制するかどうか、および、強制する場合は縦横比が viewBox とビューポートで一致していない場合における配置の仕方を指示する。 <align> パラメタは次に挙げる文字列のいずれかでなければならない:
The <align> parameter indicates whether to force uniform scaling and, if so, the alignment method to use in case the aspect ratio of the viewBox doesn't match the aspect ratio of the viewport. The <align> parameter must be one of the following strings:
<meetOrSlice> パラメタは省略可能であるが、指定する場合は一つ以上の空白で <align> パラメタと区切らねばならない。値は次に挙げる文字列のいずれかでなければならない:
The <meetOrSlice> parameter is optional and, if provided, is separated from the <align> value by one or more spaces and then must be one of the following strings:
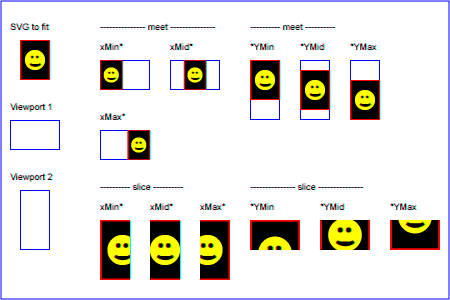
次の Example PreserveAspectRatio に preserveAspectRatio に対する様々なオプションの効果を示す。スペース節約のため、繰り返し用いられる3つのオブジェクト(スマイルが中にある矩形、および2つのビューポートに用いられる矩形)それぞれに XML 実体が定義されている。この例では 最も外側の svg 要素 の中に 'svg' 要素を埋めむことにより、いくつかの新しいビューポートが作られる( 新しいビューポートの確立 を見よ)。
Example PreserveAspectRatio illustrates the various options on preserveAspectRatio . To save space, XML entities have been defined for the three repeated graphic objects, the rectangle with the smile inside and the outlines of the two rectangles which have the same dimensions as the target viewports. The example creates several new viewports by including 'svg' sub-elements embedded inside the outermost 'svg' elements (see Establishing a new viewport ).
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"
[ <!ENTITY Smile "
<rect x='.5' y='.5' width='29' height='39' fill='black' stroke='red'/>
<g transform='translate(0, 5)'>
<circle cx='15' cy='15' r='10' fill='yellow'/>
<circle cx='12' cy='12' r='1.5' fill='black'/>
<circle cx='17' cy='12' r='1.5' fill='black'/>
<path d='M 10 19 A 8 8 0 0 0 20 19' stroke='black' stroke-width='2'/>
</g>
">
<!ENTITY Viewport1 "<rect x='.5' y='.5' width='49' height='29'
fill='none' stroke='blue'/>">
<!ENTITY Viewport2 "<rect x='.5' y='.5' width='29' height='59'
fill='none' stroke='blue'/>">
]>
<svg width="450px" height="300px" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>Example PreserveAspectRatio - preserveAspectRatio 属性の図解</desc>
<rect x="1" y="1" width="448" height="298"
fill="none" stroke="blue"/>
<g font-size="9">
<text x="10" y="30">SVG to fit</text>
<g transform="translate(20,40)">&Smile;</g>
<text x="10" y="110">Viewport 1</text>
<g transform="translate(10,120)">&Viewport1;</g>
<text x="10" y="180">Viewport 2</text>
<g transform="translate(20,190)">&Viewport2;</g>
<g id="meet-group-1" transform="translate(100, 60)">
<text x="0" y="-30">--------------- meet ---------------</text>
<g><text y="-10">xMin*</text>&Viewport1;
<svg preserveAspectRatio="xMinYMin meet" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(70,0)"><text y="-10">xMid*</text>&Viewport1;
<svg preserveAspectRatio="xMidYMid meet" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(0,70)"><text y="-10">xMax*</text>&Viewport1;
<svg preserveAspectRatio="xMaxYMax meet" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
</g>
<g id="meet-group-2" transform="translate(250, 60)">
<text x="0" y="-30">---------- meet ----------</text>
<g><text y="-10">*YMin</text>&Viewport2;
<svg preserveAspectRatio="xMinYMin meet" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(50, 0)"><text y="-10">*YMid</text>&Viewport2;
<svg preserveAspectRatio="xMidYMid meet" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(100, 0)"><text y="-10">*YMax</text>&Viewport2;
<svg preserveAspectRatio="xMaxYMax meet" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
</g>
<g id="slice-group-1" transform="translate(100, 220)">
<text x="0" y="-30">---------- slice ----------</text>
<g><text y="-10">xMin*</text>&Viewport2;
<svg preserveAspectRatio="xMinYMin slice" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(50,0)"><text y="-10">xMid*</text>&Viewport2;
<svg preserveAspectRatio="xMidYMid slice" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
<g transform="translate(100,0)"><text y="-10">xMax*</text>&Viewport2;
<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40"
width="30" height="60">&Smile;</svg></g>
</g>
<g id="slice-group-2" transform="translate(250, 220)">
<text x="0" y="-30">--------------- slice ---------------</text>
<g><text y="-10">*YMin</text>&Viewport1;
<svg preserveAspectRatio="xMinYMin slice" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(70,0)"><text y="-10">*YMid</text>&Viewport1;
<svg preserveAspectRatio="xMidYMid slice" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
<g transform="translate(140,0)"><text y="-10">*YMax</text>&Viewport1;
<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40"
width="50" height="30">&Smile;</svg></g>
</g>
</g>
</svg>
 |
preserveAspectRatio 属性に対しては、
アニメーション:可
SVG 内容に 'svg' 要素を置くことにより、SVG 描画の任意の地点にその要素の全内容を描くための新しいビューポートを確立させられる。新しいビューポートの確立により、新しいビューポート座標系と新しい利用座標系が暗黙のうちに確立され、加えて新しいクリッピングパス( 'overflow' プロパティの定義を見よ)も確立され得る。更に、新しいビューポートが確立されることによりパーセントはそのビューポートに対して相対的なものとなる( 単位 を見よ)。
At any point in an SVG drawing, you can establish a new viewport into which all contained graphics is drawn by including an 'svg' element inside SVG content. By establishing a new viewport, you also implicitly establish a new viewport coordinate system, a new user coordinate system, and, potentially, a new clipping path (see the definition of the 'overflow' property). Additionally, there is a new meaning for percentage units defined to be relative to the current viewport since a new viewport has been established (see Units )
新しいビューポートの境界となる矩形は、 'svg' 要素などそのビューポートを確立した要素の x, y, width, height 属性で定義される。 x と y をそのビューポートを確立した要素の対応する属性の値とするとき、新しいビューポート座標系と新しい利用座標系の双方とも原点が (x, y) にとられる。新しいビューポート座標系と新しい利用座標系の向きと単位はビューポートを確立した要素の現在の利用座標系と一致するようにとられる。
The bounds of the new viewport are defined by the x, y, width and height attributes on the element establishing the new viewport, such as an 'svg' element. Both the new viewport coordinate system and the new user coordinate system have their origins at ( x, y ), where x and y represent the value of the corresponding attributes on the element establishing the viewport. The orientation of the new viewport coordinate system and the new user coordinate system correspond to the orientation of the current user coordinate system for the element establishing the viewport. A single unit in the new viewport coordinate system and the new user coordinate system are the same size as a single unit in the current user coordinate system for the element establishing the viewport.
例:
Here is an example:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="4in" height="3in" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc>この SVG 絵図は別の SVG 絵図を
埋め込むので新しいビューポートを確立する。
</desc>
<!-- 次の文で新しいビューポートが確立され、
SVG 絵図 B はそのビューポートに描画される -->
<svg x="25%" y="25%" width="50%" height="50%">
<!-- 絵図 B はここに -->
</svg>
</svg>
新しいビューポートの確立の多岐にわたる例は Example PreserveAspectRatio で見られる。
For an extensive example of creating new viewports, see Example PreserveAspectRatio .
次に挙げる要素が新しいビューポートを確立する:
The following elements establish new viewports:
新たに確立されたビューポートが追加的な新しいクリッピングパスも確立するかどうかは、そのビューポートを確立した要素の 'overflow' プロパティの値によって決まる。クリッピングパスが生成される場合、その幾何は 'clip' プロパティの値により決定される。 クリッピングパスをビューポートと viewBox のどちらに合わせるか を見よ。
Whether a new viewport also establishes a new additional clipping path is determined by the value of the 'overflow' property on the element that establishes the new viewport. If a clipping path is created to correspond to the new viewport, the clipping path's geometry is determined by the value of the 'clip' property. Also, see Clip to viewport vs. clip to viewBox .
SVG においては、どの座標および長さを指定するにしても 単位識別子 は付けても付けなくとも良い。
All coordinates and lengths in SVG can be specified with or without a unit identifier .
座標または長さが単位識別子の無い数値(例えば "25")で指定された場合、その値の単位は利用単位(即ち現在の利用座標系における値)とみなされる。例えば:
When a coordinate or length value is a number without a unit identifier (e.g., "25"), then the given coordinate or length is assumed to be in user units (i.e., a value in the current user coordinate system). For example:
<text style="font-size: 50">テキストのサイズは 50 利用単位</text>
一方で、座標と長さは単位識別子を付けて指定してもよい(例えば "25cm" や "15em")。 SVG における単位識別子は CSS の単位識別子で与えられる: em, ex, px, pt, pc, cm, mm, in それに パーセント。以下にこれらの単位識別子がどのように処理されるかを述べる:
Alternatively, a coordinate or length value can be expressed as a number following by a unit identifier (e.g., "25cm" or "15em"). The list of unit identifiers in SVG matches the list of unit identifiers in CSS: em, ex, px, pt, pc, cm, mm, in and percentages. The following describes how the various unit identifiers are processed:
CSS と同様に単位識別子 em, ex はそれぞれ、現在のフォントの font-size, x-height に対し相対的なものである。
As in CSS, the em and ex unit identifiers are relative to the current font's font-size and x-height, respectively.
単位 px による数値は利用単位による数値に等しい。従って長さ "5px" は長さ "5" と同じである。
One px unit is defined to be equal to one user unit. Thus, a length of "5px" is the same as a length of "5".
初期座標系 における利用単位は親の環境における単位 px に初期化されることに注意。多くの場合、親の座標系は装置の画素格子に揃えられ、利用座標系は親の座標系にきっちり揃えられるので、このときの初期座標系における "5px" は実際に装置の5画素に相当する。しかしながら、 transform あるいは viewBox 属性による座標系変換が行われた場合、 "5px" は 利用単位による 5 に相当する一方で利用座標系の変更による座標系変換が生じるので、 "5px" が装置の5画素に相当しないことが予想される。その結果、ほとんどの状況では単位 "px" が装置の画素格子に合わなくなることになる。
Note that at initialization, a user unit in the the initial coordinate system is equivalenced to the parent environment's notion of a px unit. Thus, in the the initial coordinate system , because the user coordinate system aligns exactly with the parent's coordinate system, and because often the parent's coordinate system aligns with the device pixel grid, "5px" might actually map to 5 devices pixels. However, if there are any coordinate system transformation due to the use of transform or viewBox attributes, because "5px" maps to 5 user units and because the coordinate system transformations have resulted in a revised user coordinate system, "5px" likely will not map to 5 device pixels. As a result, in most circumstances, "px" units will not map to the device pixel grid.
他の CSS から導入される絶対単位識別子(即ち pt, pc, cm, mm, in )はすべて、 SVG-UAが決定した(前の記述に従って、利用単位と同じであると定義されている)単位 px の(初期化時に親の環境からもたらされ得る)大きさに基づいて、px に対する適切な倍数として定義される。例えば、UAがその環境から "1px" が "0.2822222mm" に相当するもの(即ち 90dpi )と決定できたなら、 SVG 内容の全ての処理において:
The other absolute unit identifiers from CSS (i.e., pt, pc, cm, mm, in) are all defined as an appropriate multiple of one px unit (which, according to the previous item, is defined to be equal to one user unit), based on what the SVG user agent determines is the size of a px unit (possibly passed from the parent processor or environment at initialization time). For example, suppose that the user agent can determine from its environment that "1px" corresponds to "0.2822222mm" (i.e., 90dpi). Then, for all processing of SVG content:
システムが異なれば "1px" の大きさも異なる利用単位による値に写像され得るので、単位 px や他の絶対単位識別子の使用は様々な表示環境において一貫しない表示結果をもたらす可能性がある。したがって、絶対単位識別子は 最も外側の svg 要素 の width と height 属性に対してのみ、その 'svg' 要素の内容が変換を含んでおらず、かつ装置の画素格子に相対的な値あるいは現実の世界における特定の単位に合わせた値を指定することが望まれるときにのみ、使用することが推奨される。
Note that use of px units or any other absolute unit identifiers can cause inconsistent visual results on different viewing environments since the size of "1px" may map to a different number of user units on different systems; thus, absolute units identifiers are only recommended for the width and the height on outermost 'svg' elements and situations where the content contains no transformations and it is desirable to specify values relative to the device pixel grid or to a particular real world unit size.
パーセント値はビューポートの大きさに対し相対的なものとして定義されるが:
For percentage values that are defined to be relative to the size of viewport:
sqrt((実際の幅)**2 + (実際の高さ)**2))/sqrt(2)
sqrt((actual-width)**2 + (actual-height)**2))/sqrt(2).
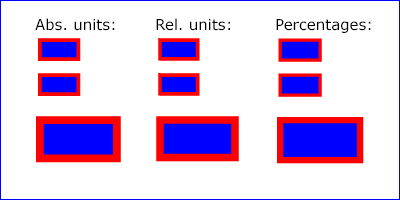
次の Example Units に異なる種類の単位に対する処理規則のうちのいくつかを図とともに示す。
Example Units below illustrates some of the processing rules for different types of units.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400px" height="200px" viewBox="0 0 4000 2000"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Example Units</title>
<desc>種々の単位オプションを図解する</desc>
<!-- 図に枠を付ける -->
<rect x="5" y="5" width="3990" height="1990"
fill="none" stroke="blue" stroke-width="10"/>
<g fill="blue" stroke="red" font-family="Verdana" font-size="150">
<!-- 絶対単位指定 -->
<g transform="translate(400,0)">
<text x="-50" y="300" fill="black" stroke="none">Abs. units:</text>
<rect x="0" y="400" width="4in" height="2in" stroke-width=".4in"/>
<rect x="0" y="750" width="384" height="192" stroke-width="38.4"/>
<g transform="scale(2)">
<rect x="0" y="600" width="4in" height="2in" stroke-width=".4in"/>
</g>
</g>
<!-- 相対単位指定 -->
<g transform="translate(1600,0)">
<text x="-50" y="300" fill="black" stroke="none">Rel. units:</text>
<rect x="0" y="400" width="2.5em" height="1.25em" stroke-width=".25em"/>
<rect x="0" y="750" width="375" height="187.5" stroke-width="37.5"/>
<g transform="scale(2)">
<rect x="0" y="600" width="2.5em" height="1.25em" stroke-width=".25em"/>
</g>
</g>
<!-- パーセント -->
<g transform="translate(2800,0)">
<text x="-50" y="300" fill="black" stroke="none">Percentages:</text>
<rect x="0" y="400" width="10%" height="10%" stroke-width="1%"/>
<rect x="0" y="750" width="400" height="200" stroke-width="31.62"/>
<g transform="scale(2)">
<rect x="0" y="600" width="10%" height="10%" stroke-width="1%"/>
</g>
</g>
</g>
</svg>
 |
左の列の3つの矩形は絶対単位識別子の一つ "in"(インチ)の利用を示している。上の参照画像は 96dpi のシステム(即ち 1 インチ = 96 画素)で生成されたものなので、インチで指定された上段の矩形は、1インチが 96 利用単位であるものとして利用単位に換算して指定した中段の矩形と正確に同じ大きさになっている。(注意:スクリーン解像度が異なるシステムでは上段と中段の矩形は異なる大きさに描画されるであろう)。下段の矩形はインチで指定された値が拡大されたときにどうなるかを示している。
The three rectangles on the left demonstrate the use of one of the absolute unit identifiers, the "in" unit (inch). The reference image above was generated on a 96dpi system (i.e., 1 inch = 96 pixels). Therefore, the topmost rectangle, which is specified in inches, is exactly the same size as the middle rectangle, which is specified in user units such that there are 96 user units for each corresponding inch in the topmost rectangle. (Note: on systems with different screen resolutions, the top and middle rectangles will likely be rendered at different sizes.) The bottom rectangle of the group illustrates what happens when values specified in inches are scaled.
中央の列の3つの矩形は相対単位識別子の一つ "em" の利用を示している。最も外側の 'g' 要素の 'font-size' プロパティが 150 に設定されているので、"1em" は 150 利用単位に等しい。したがって、単位 "em" で指定された上段の矩形は、 "1em" が 150 利用単位であるものとして利用単位に換算して指定した中段の矩形と正確に同じ大きさになっている。下段の矩形は "em" で指定された値が拡大されたときにどうなるかを示している。
The three rectangles in the middle demonstrate the use of one of the relative unit identifiers, the "em" unit. Because the 'font-size' property has been set to 150 on the outermost 'g' element, each "em" unit is equal to 150 user units. The topmost rectangle, which is specified in "em" units, is exactly the same size as the middle rectangle, which is specified in user units such that there are 150 user units for each corresponding "em" unit in the topmost rectangle. The bottom rectangle of the group illustrates what happens when values specified in "em" units are scaled.
右の列の3つの矩形はパーセントの利用を示している。
viewBox
属性の処理により利用座標系が変換されるので、ビューポート要素(この場合
最も外側の svg 要素
)に対するビューポートの大きさは利用座標系に換算して幅 4000, 高さ 2000 であることに注意。パーセント単位で指定された上段の矩形は、利用単位に換算して指定された中段の矩形と正確に同じ大きさになっている。特に、中段の矩形の
'stroke-width'
プロパティは
sqrt((実際の幅)**2 + (実際の高さ)**2)) / sqrt(2),
の 1% 、この場合は 0.01*sqrt(4000*4000+2000*2000)/sqrt(2) = 31.62 にされていることに注意。
下段の矩形はパーセント単位で指定された値が拡大されたときにどうなるかを示している。
The three rectangles on the right demonstrate the use of percentages. Note that the width and height of the viewport in the user coordinate system for the viewport element (in this case, the outermost
'svg'
element) are 4000 and 2000, respectively, because processing the
viewBox
attribute results in a transformed user coordinate system. The topmost rectangle, which is specified in percentage units, is exactly the same size as the middle rectangle, which is specified in equivalent user units. In particular, note that the
'stroke-width'
property in the middle rectangle is set to 1% of the sqrt((actual-width)**2 + (actual-height)**2)) / sqrt(2), which in this case is .01*sqrt(4000*4000+2000*2000)/sqrt(2), or 31.62. The bottom rectangle of the group illustrates what happens when values specified in percentage units are scaled.
次の表に挙げる要素は、その効果の適用対象となる要素の 包含ボックス に対する比率で(あるいは一部の場合はパーセントでも)座標と長さを表すオプションを(キーワード objectBoundingBox によって)提供する:
The following elements offer the option of expressing coordinate values and lengths as fractions (and, in some cases, percentages) of the bounding box (via keyword objectBoundingBox ) on a given element:
| 要素 | 属性 | 効果 |
|---|---|---|
| Element | Attribute | Effect |
| 'linearGradient' | gradientUnits="objectBoundingBox" | グラデーションベクトルを指定する属性( x1, y1, x2, y2 )がグラデーションが適用される要素の包含ボックスに対する比率あるいはパーセントで表されていることを指示する。 |
| 'linearGradient' | gradientUnits="objectBoundingBox" | Indicates that the attributes which specify the gradient vector (x1, y1, x2, y2) represent fractions or percentages of the bounding box of the element to which the gradient is applied. |
| 'radialGradient' | gradientUnits="objectBoundingBox" | 中心を指定する属性( cx, cy )と半径を指定する属性( r )と焦点を指定する属性( fx, fy )がグラデーションが適用される要素の包含ボックスに対する比率あるいはパーセントで表されていることを指示する。 |
| 'radialGradient' | gradientUnits="objectBoundingBox" | Indicates that the attributes which specify the center (cx, cy), the radius (r) and focus (fx, fy) represent fractions or percentages of the bounding box of the element to which the gradient is applied. |
| 'pattern' | patternUnits="objectBoundingBox" | パターンをどのように敷き詰めるかを定義する属性( x, y, width, height )がパターンが適用される要素の包含ボックスによって確立されることを指示する。 |
| 'pattern' | patternUnits="objectBoundingBox" | Indicates that the attributes which define how to tile the pattern (x, y, width, height) are established using the bounding box of the element to which the pattern is applied. |
| 'pattern' | patternContentUnits="objectBoundingBox" | パターンの内容に対する利用座標系がパターンが適用される要素の包含ボックスによって確立されることを指示する。 |
| 'pattern' | patternContentUnits="objectBoundingBox" | Indicates that the user coordinate system for the contents of the pattern is established using the bounding box of the element to which the pattern is applied. |
| 'clipPath' | clipPathUnits="objectBoundingBox" | 'clipPath' 要素の内容に対する利用座標系がクリッピングパスが適用される要素の包含ボックスによって確立されることを指示する。 |
| 'clipPath' | clipPathUnits="objectBoundingBox" | Indicates that the user coordinate system for the contents of the 'clipPath' element is established using the bounding box of the element to which the clipping path is applied. |
| 'mask' | maskUnits="objectBoundingBox" | マスク領域を定義する属性( x, y, width, height )がマスクが適用される要素の包含ボックスによって確立されることを指示する。 (訳注:という風に原文には書いてあるが「包含ボックスに対する比率あるいはパーセントで表されていることを指示する」の意味であろう。) |
| 'mask' | maskUnits="objectBoundingBox" | Indicates that the attributes which define the masking region (x, y, width, height) is established using the bounding box of the element to which the mask is applied. |
| 'mask' | maskContentUnits="objectBoundingBox" | 'mask' 要素の内容に対する利用座標系がマスクが適用される要素の包含ボックスによって確立されることを指示する。 |
| 'mask' | maskContentUnits="objectBoundingBox" | Indicates that the user coordinate system for the contents of the 'mask' element are established using the bounding box of the element to which the mask is applied. |
| 'filter' | filterUnits="objectBoundingBox" | フィルタ効果領域 を定義する属性( x, y, width, height )がフィルタが適用される要素の包含ボックスに対する比率あるいはパーセントで表されていることを指示する。 |
| 'filter' | filterUnits="objectBoundingBox" | Indicates that the attributes which define the filter effects region (x, y, width, height) represent fractions or percentages of the bounding box of the element to which the filter is applied. |
| 'filter' | primitiveUnits="objectBoundingBox" | 原始フィルタ内の種々の長さ値がフィルタが適用される要素の包含ボックスに対する比率あるいはパーセントで表されていることを指示する。 |
| 'filter' | primitiveUnits="objectBoundingBox" | Indicates that the various length values within the filter primitives represent fractions or percentages of the bounding box of the element to which the filter is applied. |
以下の解説では 被適用要素 という語で与えられた効果が適用される要素を指すものとする。グラデーションおよびパターンの場合、被適用要素は当該グラデーション/パターンを参照する 'fill' あるいは 'stroke' プロパティを持つ グラフィックス要素 である。( 塗りプロパティの継承 を見よ。 テキスト要素 に対する特別な規則については オブジェクトの包含ボックスに対して相対的な単位とテキスト要素 を見よ。) クリッピングパス, マスク, フィルタの場合、被適用要素は コンテナ要素 あるいは グラフィックス要素 である。
In the discussion that follows, the term applicable element is the element to which the given effect applies. For gradients and patterns, the applicable element is the graphics element which has its 'fill' or 'stroke' property referencing the given gradient or pattern. (See Inheritance of Painting Properties . For special rules concerning text elements , see the discussion of object bounding box units and text elements .) For clipping paths, masks and filters, the applicable element can be either a container element or a graphics element .
キーワード objectBoundingBox が用いられた場合、新しい利用座標系を作るために追加の変換行列が変換行列の入れ子に挿入されるのと同じ効果がもたらされる。
When keyword objectBoundingBox is used, then the effect is as if a supplemental transformation matrix were inserted into the list of nested transformation matrixes to create a new user coordinate system.
まず、座標 (minx, miny) と (maxx, maxy) が被適用要素とその全ての子孫に基づいて決定される。 minx, miny, maxx, maxy は要素の図形が占める領域においてXとYがとり得る最小/最大値である。ただし、これらは被適用要素の利用座標系における値として決定される。包含ボックスとは、被適用要素とその子孫全体を囲む、利用座標系の座標軸に平行な、最小の矩形である。包含ボックスはクリッピング, マスク, フィルタ効果, 不透明度, ストロークの太さに与えられた値とは関係なく計算される。曲線を含む図形の場合、包含ボックスは図形の頂点だけにとどまらず、曲線全体を囲む。 'text' 要素の場合、包含ボックスの計算に限って言えば各グリフがそれぞれ別々のグラフィックス要素であるものとして扱われ、全てのグリフはそのセル全体を占めるものとされる。例えば横書きのテキストの場合、それぞれのグリフは縦方向がフォントのアセント値とディセント値いっぱいまで占めているものとして計算が行われる。
First, the (minx,miny) and (maxx,maxy) coordinates are determined for the applicable element and all of its descendants. The values minx, miny, maxx and maxy are determined by computing the maximum extent of the shape of the element in X and Y with respect to the user coordinate system for the applicable element. The bounding box is the tightest fitting rectangle aligned with the axes of the applicable element's user coordinate system that entirely encloses the applicable element and its descendants. The bounding box is computed exclusive of any values for clipping, masking, filter effects, opacity and stroke-width. For curved shapes, the bounding box encloses all portions of the shape, not just end points. For 'text' elements, for the purposes of the bounding box calculation, each glyph is treated as a separate graphics element. The calculations assume that all glyphs occupy the full glyph cell. For example, for horizontal text, the calculations assume that each glyph extends vertically to the full ascent and descent values for the font.
新しい利用座標系の座標 (0,0), (1,1) は 被適用要素の利用座標系における包含ボックスの角 (minx,miny), (maxx,maxy) に写像される(同順)。ほとんどの状況では、次の変換行列で正確な効果が生成される:
Then, coordinate (0,0) in the new user coordinate system is mapped to the (minx,miny) corner of the tight bounding box within the user coordinate system of the applicable element and coordinate (1,1) in the new user coordinate system is mapped to the (maxx,maxy) corner of the tight bounding box of the applicable element. In most situations, the following transformation matrix produces the correct effect:
[ (maxx-minx) 0 0 (maxy-miny) minx miny ]
パーセントがグラデーションベクトル, パターンタイル, フィルタ領域, マスク領域を定義する属性に用いられた場合、パーセントは対応する同じ十進値をあらわす(例えば 50% は 0.5 を意味する)。 パーセントが 'pattern', 'clipPath', 'mask' 'filter' 要素の内容に用いられた場合、これらの値は 単位 で定義されたパーセントに関する処理規則に従って扱われる。
When percentages are used with attributes that define the gradient vector, the pattern tile, the filter region or the masking region, a percentage represents the same value as the corresponding decimal value (e.g., 50% means the same as 0.5). If percentages are used within the content of a 'pattern', 'clipPath', 'mask' or 'filter' element, these values are treated according to the processing rules for percentages as defined in Units .
オブジェクトの包含ボックスに対する比率あるいはパーセントとして記述される値には、任意の数値を指定することができる。特に、 0 から 1 の範囲外の実数や 0% から 100% の範囲外のパーセントを指定してもよい。
Any numeric value can be specified for values expressed as a fraction or percentage of object bounding box units. In particular, fractions less are zero or greater than one and percentages less than 0% or greater than 100% can be specified.
キーワード objectBoundingBox を、水平線や垂直線のような、被適用要素の幾何が幅や高さを持たない場合に用いるべきではない。たとえその線のストロークに0でない太さが指定されていて、かつ実際に太さを持って表示されているとしても、ストロークの太さは包含ボックスの計算では無視される。 objectBoundingBox が幅や高さのない幾何を持つ被適用要素に指定されている場合、与えられた効果(例えばグラデーションやフィルタ)は無視される。
Keyword objectBoundingBox should not be used when the geometry of the applicable element has no width or no height, such as the case of a horizontal or vertical line, even when the line has actual thickness when viewed due to having a non-zero stroke width since stroke width is ignored for bounding box calculations. When the geometry of the applicable element has no width or height and objectBoundingBox is specified, then the given effect (e.g., a gradient or a filter) will be ignored.
SVG 内容ジェネレータと SVG に符号化された地図を扱うUAとの間の相互運用性をはかるため、 SVG 文書の生成に利用される座標系について記述する共通のメタデータ定義の利用が奨励される。
In order to allow interoperability between SVG content generators and user agents dealing with maps encoded in SVG, SVG encourages the use of a common metadata definition for describing the coordinate system used to generate SVG documents.
そのようなメタデータは地図を記述する最上位の 'svg' 要素の 'metadata' 要素の下に追加されるべきである。それらは SVG 地図の生成に利用される座標参照系( Coordinate Reference System - CRS )を定義する RDF による記述で構成される。
Such metadata should be added under the 'metadata' element of the topmost 'svg' element describing the map. They consist of an RDF description of the Coordinate Reference System definition used to generate the SVG map.
その定義は座標参照系についての OpenGIS 勧告( the OpenGIS Recommendation on the Definition of Coordinate Reference System ) [OpenGIS Coordinate Systems] に述べられている XML 文法に適合しているべきである。 SVG で利用される二次元データを正しく変換するためには、 CRS は ProjectedCRS または Geographic2dCRS のサブタイプでなければならない。 CRS 地図の第一座標軸は SVG のX軸へ、第二座標軸は SVG のY軸へ写像される。随意に追加のアフィン変換をこの写像の過程に適用しても良い。この追加の変換は SVG の transform 属性で記述され、 OpenGIS の 'CoordinateReferenceSystem' 要素に追加できる。 'CoordinateReferenceSystem' 要素の transform 属性は変換がファイルのデータに適用されるべきであることを指示しているわけではなく、単に SVG に符号化されたときにその変換がデータに適用されたことを記述しているにすぎないことに注意。
The definition should be conformant to the XML grammar described in the OpenGIS Recommendation on the Definition of Coordinate Reference System [OpenGIS Coordinate Systems] . In order to correctly map the 2-dimensional data used by SVG, the CRS must be of subtype ProjectedCRS or Geographic2dCRS. The first axis of the described CRS maps the SVG x-axis and the second axis maps the SVG y-axis. Optionally, an additional affine transformation may have been applied during this mapping. This additional transformation is described by an SVG transform attribute that can be added to the OpenGIS 'CoordinateReferenceSystem' element. Note that the transform attribute on the 'CoordinateReferenceSystem' does not indicate that a transformation should be applied to the data within the file, it simply describes the transformation that was applied to the data when being encoded in SVG.
以下に SVG の変換( transform )属性を利用する3つの典型例を述べる。
There are three typical uses for the SVG transform attribute. These are described below and used in the examples.
この様なメタデータの主要な目的は、複数の SVG 文書を重ね合わせたり一つの文書に合併させられることをUAに示唆することである。2つの地図が同じ座標参照系定義を参照し、同じ SVG の変換属性を持つならば、これらを再投影せずに重ね合わせられることは明白である。もしこれらの地図が異なった座標参照系を参照する場合や異なった SVG の変換属性を持つ場合、地図作成に専門化されたUAならば座標データの変換をすることも可能であろう。しかしながら、一般的な SVG-UAにはこのような変換処理やメタデータの認識さえも要求されていない。
The main purpose of such metadata is to indicate to the User Agent that two or more SVG documents can be overlayed or merged into a single document. Obviously, if two maps reference the same Coordinate Reference System definition and have the same SVG transform attribute value then they can be overlayed without reprojecting the data. If the maps reference different Coordinate Reference Systems and/or have different SVG transform attribute values, then a specialized cartographic User Agent may choose to transform the coordinate data to overlay the data. However, typical SVG user agents are not required to perform these types of transformations, or even recognize the metadata.
以下に文書で利用される座標系を URI によって記述する座標メタデータについての簡単な例を挙げる。
Below is a simple example of the coordinate metadata, which describes the coordinate system used by the document via a URI.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100" height="100" viewBox="0 0 1000 1000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<metadata>
<rdf:RDF xmlns:rdf = "http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs = "http://www.ogc.org/crs"
xmlns:svg="http://www.w3.org/2000/svg">
<rdf:Description>
<!-- 座標参照系は URI を通して記述される。-->
<crs:CoordinateReferenceSystem svg:transform="rotate(-90)"
rdf:resource="http://www.example.org/srs/epsg.xml#4326"/>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- The actual map content -->
</svg>
二番目の例では座標系を記述する周知の識別子を用いている。文書における座標にはすでに与えられた変換が適用されていることに注意。
The second example uses a well-known identifier to describe the coordinate system. Note that the coordinates used in the document have had the supplied transform applied.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100" height="100" viewBox="0 0 1000 1000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<metadata>
<rdf:RDF xmlns:rdf = "http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs = "http://www.ogc.org/crs"
xmlns:svg="http://www.w3.org/2000/svg">
<rdf:Description>
<!-- 周知の座標参照系の場合は
CRS の記述は識別子( 'Identifier' )で十分になる。-->
<crs:CoordinateReferenceSystem svg:transform="rotate(-90) scale(100, 100)">
<crs:Identifier>
<crs:code>4326</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:CoordinateReferenceSystem>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- The actual map content -->
</svg>
三番目の例では座標系の定義が SVG 文書内に完全に含まれている。
The third example defines the coordinate system completely within the SVG document.
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100" height="100" viewBox="0 0 1000 1000" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:crs="http://www.ogc.org/crs"
xmlns:svg="http://www.w3.org/2000/svg">
<rdf:Description>
<!-- 他の CRS については全てが定義されるべきである -->
<crs:CoordinateReferenceSystem svg:transform="scale(1,-1)">
<crs:NameSet>
<crs:name>Mercator projection of WGS84</crs:name>
</crs:NameSet>
<crs:ProjectedCRS>
<!-- CRS の実質の定義 -->
<crs:CartesianCoordinateSystem>
<crs:dimension>2</crs:dimension>
<crs:CoordinateAxis>
<crs:axisDirection>north</crs:axisDirection>
<crs:AngularUnit>
<crs:Identifier>
<crs:code>9108</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:AngularUnit>
</crs:CoordinateAxis>
<crs:CoordinateAxis>
<crs:axisDirection>east</crs:axisDirection>
<crs:AngularUnit>
<crs:Identifier>
<crs:code>9108</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:AngularUnit>
</crs:CoordinateAxis>
</crs:CartesianCoordinateSystem>
<crs:CoordinateReferenceSystem>
<!-- the reference system of that projected system is
WGS84 which is EPSG 4326 in EPSG codeSpace -->
<crs:NameSet>
<crs:name>WGS 84</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>4326</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
</crs:CoordinateReferenceSystem>
<crs:CoordinateTransformationDefinition>
<crs:sourceDimensions>2</crs:sourceDimensions>
<crs:targetDimensions>2</crs:targetDimensions>
<crs:ParameterizedTransformation>
<crs:TransformationMethod>
<!-- the projection is a Mercator projection which is
EPSG 9805 in EPSG codeSpace -->
<crs:NameSet>
<crs:name>Mercator</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>9805</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:description>Mercator (2SP)</crs:description>
</crs:TransformationMethod>
<crs:Parameter>
<crs:NameSet>
<crs:name>Latitude of 1st standart parallel</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8823</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>Longitude of natural origin</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8802</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>False Easting</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8806</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
<crs:Parameter>
<crs:NameSet>
<crs:name>False Northing</crs:name>
</crs:NameSet>
<crs:Identifier>
<crs:code>8807</crs:code>
<crs:codeSpace>EPSG</crs:codeSpace>
<crs:edition>5.2</crs:edition>
</crs:Identifier>
<crs:value>0</crs:value>
</crs:Parameter>
</crs:ParameterizedTransformation>
</crs:CoordinateTransformationDefinition>
</crs:ProjectedCRS>
</crs:CoordinateReferenceSystem>
</rdf:Description>
</rdf:RDF>
</metadata>
<!-- 実際の地図内容 -->
</svg>
Viewport 属性モジュールは Viewport.attrib 属性セットを定義する。
The Viewport Attribute Module defines the Viewport.attrib attribute set.
| コレクション名 | コレクションに含まれる属性 |
|---|---|
| Viewport.attrib | clip, overflow |
次に挙げるインターフェースが以下で定義される: SVGPoint, SVGPointList, SVGMatrix, SVGTransform, SVGTransformList, SVGAnimatedTransformList, SVGPreserveAspectRatio, SVGAnimatedPreserveAspectRatio
SVG DOM インターフェースの多くは SVGPoint クラスのオブジェクトを参照する。 SVGPoint は座標 (x,y) を表す。 SVGPoint が行列演算で用いられるときは次の形式のベクトルとして扱われる:
[x] [y] [1]
interface SVGPoint {
attribute float x;
// raises DOMException on setting
attribute float y;
// raises DOMException on setting
SVGPoint matrixTransform ( in SVGMatrix matrix );
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
この SVGPoint オブジェクトに 2x3 行列の変換を適用し、変換された新しい SVGPoint オブジェクトを返す:
newpoint = matrix * thispoint
| in SVGMatrix matrix | この SVGPoint オブジェクトに適用される行列。 |
| SVGPoint | 新しい SVGPoint オブジェクト。 |
このインターフェースは SVGPoint オブジェクトのリストを定義する。
SVGPointList は他の SVGxxxList インターフェースと同じ属性とメソッドを持つ。種々の SVGxxxList インターフェースの実装においては、単一の基底クラスの利用が考えられる。
interface SVGPointList {
readonly attribute unsigned long numberOfItems;
void clear ( )
raises( DOMException );
SVGPoint initialize ( in SVGPoint newItem )
raises( DOMException, SVGException );
SVGPoint getItem ( in unsigned long index )
raises( DOMException );
SVGPoint insertItemBefore ( in SVGPoint newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGPoint replaceItem ( in SVGPoint newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGPoint removeItem ( in unsigned long index )
raises( DOMException );
SVGPoint appendItem ( in SVGPoint newItem )
raises( DOMException, SVGException );
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
| in SVGPoint newItem | リストの唯一の項目となるもの。 |
| SVGPoint | リストに挿入される項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in unsigned long index | リストから返される項目を指定する添字。最初の項目が添字0。 |
| SVGPoint | 指定された項目。 |
| DOMException |
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
| in SVGPoint newItem | リストに挿入される項目。 | |
| in unsigned long index |
この添字の項目の前に新しい項目が挿入される。最初の項目が添字0。 添字が0ならば新しい項目はリストの先頭に挿入される。添字が numberOfItems 以上ならば新しい項目はリストの末尾に挿入される。 |
| SVGPoint | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in SVGPoint newItem | リストに挿入される項目。 | |
| in unsigned long index | 置き換える項目の添字。最初の項目が添字0。 |
| SVGPoint | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in unsigned long index | 取り除かれる項目の添字。最初の項目が添字0。 |
| SVGPoint | 取り除かれた項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
| in SVGPoint newItem | リストに挿入する項目。最初の項目が添字0。 |
| SVGPoint | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
SVG のグラフィックス演算では次の形式の 2x3 行列が多用される:
[a c e] [b d f]
行列の算術を行うときは 3x3 行列の形式に拡張される:
[a c e] [b d f] [0 0 1]
interface SVGMatrix {
attribute float a;
// raises DOMException on setting
attribute float b;
// raises DOMException on setting
attribute float c;
// raises DOMException on setting
attribute float d;
// raises DOMException on setting
attribute float e;
// raises DOMException on setting
attribute float f;
// raises DOMException on setting
SVGMatrix multiply ( in SVGMatrix secondMatrix );
SVGMatrix inverse ( )
raises( SVGException );
SVGMatrix translate ( in float x, in float y );
SVGMatrix scale ( in float scaleFactor );
SVGMatrix scaleNonUniform ( in float scaleFactorX, in float scaleFactorY );
SVGMatrix rotate ( in float angle );
SVGMatrix rotateFromVector ( in float x, in float y )
raises( SVGException );
SVGMatrix flipX ( );
SVGMatrix flipY ( );
SVGMatrix skewX ( in float angle );
SVGMatrix skewY ( in float angle );
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| in SVGMatrix secondMatrix | この行列に対し後置積をとる行列。 |
| SVGMatrix | 結果の行列。 |
| SVGMatrix | 逆行列。 |
| SVGException |
SVG_MATRIX_NOT_INVERTABLE :逆行列が存在しないときにレイズされる。
|
| in float x | Xの並進量。 | |
| in float y | Yの並進量。 |
| SVGMatrix | 結果の行列。 |
| in float scaleFactor | XとYの伸縮倍率。 |
| SVGMatrix | 結果の行列。 |
| in float scaleFactorX | Xの伸縮倍率。 | |
| in float scaleFactorY | Yの伸縮倍率。 |
| SVGMatrix | 結果の行列。 |
| in float angle | 回転角度。 |
| SVGMatrix | 結果の行列。 |
| in float x | ベクトル (x,y) のX座標。0であってはならない。 | |
| in float y | ベクトル (x,y) のY座標。0であってはならない。 |
| SVGMatrix | 結果の行列。 |
| SVGException |
SVG_INVALID_VALUE_ERR :パラメタのいずれかが無効な値のときにレイズされる。
|
| SVGMatrix | 結果の行列。 |
| SVGMatrix | 結果の行列。 |
| in float angle | 斜傾角度。 |
| SVGMatrix | 結果の行列。 |
| in float angle | 斜傾角度。 |
| SVGMatrix | 結果の行列。 |
SVGTransform は SVGTransformList の個々の変換成分に対するインターフェースである。即ち SVGTransform オブジェクトは transform 属性の指定における一つ一つの変換成分(例えば "scale(..)" や "matrix(...)" など)に対応する。
interface SVGTransform {
// Transform Types
const unsigned short SVG_TRANSFORM_UNKNOWN = 0;
const unsigned short SVG_TRANSFORM_MATRIX = 1;
const unsigned short SVG_TRANSFORM_TRANSLATE = 2;
const unsigned short SVG_TRANSFORM_SCALE = 3;
const unsigned short SVG_TRANSFORM_ROTATE = 4;
const unsigned short SVG_TRANSFORM_SKEWX = 5;
const unsigned short SVG_TRANSFORM_SKEWY = 6;
readonly attribute unsigned short type;
readonly attribute SVGMatrix matrix;
readonly attribute float angle;
void setMatrix ( in SVGMatrix matrix );
raises( DOMException );
void setTranslate ( in float tx, in float ty );
raises( DOMException );
void setScale ( in float sx, in float sy );
raises( DOMException );
void setRotate ( in float angle, in float cx, in float cy );
raises( DOMException );
void setSkewX ( in float angle );
raises( DOMException );
void setSkewY ( in float angle );
raises( DOMException );
};
| SVG_TRANSFORM_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_TRANSFORM_MATRIX | "matrix(...)" 変換。 | |
| SVG_TRANSFORM_TRANSLATE | "translate(...)" 変換。 | |
| SVG_TRANSFORM_SCALE | "scale(...)" 変換。 | |
| SVG_TRANSFORM_ROTATE | "rotate(...)" 変換。 | |
| SVG_TRANSFORM_SKEWX | "skewX(...)" 変換。 | |
| SVG_TRANSFORM_SKEWY | "skewY(...)" 変換。 |
| in SVGMatrix matrix | 変換を与える新しい行列。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| in float tx | Xの並進量。 | |
| in float ty | Yの並進量。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| in float sx | Xの伸縮倍率。 | |
| in float sy | Yの伸縮倍率。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| in float angle | 回転角度。 | |
| in float cx | 回転の中心のX座標。 | |
| in float cy | 回転の中心のY座標。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| in float angle | 斜傾角度。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| in float angle | 斜傾角度。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
このインターフェースは SVGTransform オブジェクトのリストを定義する。
SVGTransformList と SVGTransform インターフェースは、 SVG の要素の多くで利用可能な transform 属性などの、一連の変換を指定する様々な属性に対応する。
SVGTransformList は他の SVGxxxList インターフェースと同じ属性とメソッドを持つ。種々の SVGxxxList インターフェースの実装においては、単一の基底クラスの利用が考えられる。
interface SVGTransformList {
readonly attribute unsigned long numberOfItems;
void clear ( )
raises( DOMException );
SVGTransform initialize ( in SVGTransform newItem )
raises( DOMException, SVGException );
SVGTransform getItem ( in unsigned long index )
raises( DOMException );
SVGTransform insertItemBefore ( in SVGTransform newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGTransform replaceItem ( in SVGTransform newItem, in unsigned long index )
raises( DOMException, SVGException );
SVGTransform removeItem ( in unsigned long index )
raises( DOMException );
SVGTransform appendItem ( in SVGTransform newItem )
raises( DOMException, SVGException );
SVGTransform createSVGTransformFromMatrix ( in SVGMatrix matrix );
SVGTransform consolidate ( );
raises( DOMException );
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
| in SVGTransform newItem | リストの唯一の項目となるもの。 |
| SVGTransform | リストに挿入される項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in unsigned long index | リストから返される項目を指定する添字。最初の項目が添字0。 |
| SVGTransform | 指定された項目。 |
| DOMException |
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
| in SVGTransform newItem | リストに挿入される項目。 | |
| in unsigned long index |
この添字の項目の前に新しい項目が挿入される。最初の項目の添字は 0 。
添字が0ならば新しい項目はリストの先頭に挿入される。添字が numberOfItems 以上ならば新しい項目はリストの末尾に挿入される。 |
| SVGTransform | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in SVGTransform newItem | リストに挿入される項目。 | |
| in unsigned long index | 置き換える項目の添字。最初の項目が添字0。 |
| SVGTransform | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in unsigned long index | 取り除かれる項目の添字。最初の項目が添字0。 |
| SVGTransform | 取り除かれた項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
INDEX_SIZE_ERR :添字が負または numberOfItems 以上のときにレイズされる。
|
| in SVGTransform newItem | リストに挿入する項目。最初の項目が添字0。 |
| SVGTransform | 挿入された項目。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :リストの変更が許されていないときにレイズされる。
|
|
| SVGException |
SVG_WRONG_TYPE_ERR :パラメタ newItem のオブジェクト型がリストに合わないときにレイズされる。
|
| in SVGMatrix matrix | この変換を定義する行列。 |
| SVGTransform | 返される SVGTransform オブジェクト。 |
| SVGTransform | 統合された結果の SVGTransform オブジェクト。リストの項目はこの1つだけになる。リストが空であった場合、値 null が返される。 |
| DOMException |
DOMException NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
interface SVGAnimatedTransformList {
readonly attribute SVGTransformList baseVal;
readonly attribute SVGTransformList animVal;
};
SVGPreserveAspectRatio インターフェースは一部の SVG 要素で利用可能な preserveAspectRatio 属性に対応する。
interface SVGPreserveAspectRatio {
// Alignment Types
const unsigned short SVG_PRESERVEASPECTRATIO_UNKNOWN = 0;
const unsigned short SVG_PRESERVEASPECTRATIO_NONE = 1;
const unsigned short SVG_PRESERVEASPECTRATIO_XMINYMIN = 2;
const unsigned short SVG_PRESERVEASPECTRATIO_XMIDYMIN = 3;
const unsigned short SVG_PRESERVEASPECTRATIO_XMAXYMIN = 4;
const unsigned short SVG_PRESERVEASPECTRATIO_XMINYMID = 5;
const unsigned short SVG_PRESERVEASPECTRATIO_XMIDYMID = 6;
const unsigned short SVG_PRESERVEASPECTRATIO_XMAXYMID = 7;
const unsigned short SVG_PRESERVEASPECTRATIO_XMINYMAX = 8;
const unsigned short SVG_PRESERVEASPECTRATIO_XMIDYMAX = 9;
const unsigned short SVG_PRESERVEASPECTRATIO_XMAXYMAX = 10;
// Meet-or-slice Types
const unsigned short SVG_MEETORSLICE_UNKNOWN = 0;
const unsigned short SVG_MEETORSLICE_MEET = 1;
const unsigned short SVG_MEETORSLICE_SLICE = 2;
attribute unsigned short align;
// raises DOMException on setting
attribute unsigned short meetOrSlice;
// raises DOMException on setting
};
| SVG_PRESERVEASPECTRATIO_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_PRESERVEASPECTRATIO_NONE | preserveAspectRatio 属性の値 'none' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMINYMIN | preserveAspectRatio 属性の値 'xMinYMin' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMIDYMIN | preserveAspectRatio 属性の値 'xMidYMin' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMAXYMIN | preserveAspectRatio 属性の値 'xMaxYMin' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMINYMID | preserveAspectRatio 属性の値 'xMinYMid' に対応する。 . | |
| SVG_PRESERVEASPECTRATIO_XMIDYMID | preserveAspectRatio 属性の値 'xMidYMid' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMAXYMID | preserveAspectRatio 属性の値 'xMaxYMid' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMINYMAX | preserveAspectRatio 属性の値 'xMinYMax' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMIDYMAX | preserveAspectRatio 属性の値 'xMidYMax' に対応する。 | |
| SVG_PRESERVEASPECTRATIO_XMAXYMAX | preserveAspectRatio 属性の値 'xMaxYMax' に対応する。 |
| SVG_MEETORSLICE_UNKNOWN | タイプが定義済みのものではないことを表す。新しい値にこのタイプを定めたり、既存の値をこのタイプに変更する試みは無効である。 | |
| SVG_MEETORSLICE_MEET | preserveAspectRatio 属性の値 'meet' に対応する。 | |
| SVG_MEETORSLICE_SLICE | preserveAspectRatio 属性の値 'slice' に対応する。 |
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR :読み出し専用の属性値の変更を試みたときにレイズされる。
|
型 SVGPreserveAspectRatio のアニメーション可能な属性に対し利用される。
interface SVGAnimatedPreserveAspectRatio {
readonly attribute SVGPreserveAspectRatio baseVal;
readonly attribute SVGPreserveAspectRatio animVal;
};